By Gian Wild
An extract of this article appears on Sitepoint called ‘Making Accessible Links: 15 Golden Rules for Developers‘.
Introduction
Links. It’s a lot more than just avoiding “click here”. And, to my eternal shame, WCAG2 even allows “click here” as a valid technique for link text (see Example 1 in Technique G53). WCAG2 is all about providing context for the link – it doesn’t matter what the link text is, as long as it makes sense in conjunction with its heading, enclosing list item, enclosing paragraph, enclosing table cell or enclosing sentence. It’s only once you get up to Level AAA do you need to make sure the link text itself provides the appropriate contextual information.
I disagree.
Screen reader users have limited ways to easily navigate and scan a page. One of the most common techniques is to pull out a list of links (and the link text only, no enclosing sentence, paragraph etc) and determine the content of the page and where to go from there. Alternatively, screen reader users scan a page by tabbing from link to link (without reading the text in-between). With a bunch of “Click here to download the annual report” and “More on boating”, these techniques are useless.
Link text becomes a serious issue once you start talking about mobile and tablet sites. There are two well-known sets of guidelines with regards to mobile accessibility: the W3C Mobile Best Practices and the BBC’s Mobile Accessibility Guidelines.
When it comes to link text the W3C says, clearly identify the target of each link.
And the BBC Mobile Accessibility Guidelines says, link and navigation text must uniquely describe the target of the link/item.
I should admit that when auditing a web site I identify all the “click here” links and specify them as accessibility failures. I don’t refer to the link text success criterion though; I refer to the requirement for device-independence. Specifically, I refer to Success Criterion 2.1.1: All functionality of the content is operable through a keyboard interface. Sure, “click here” links can be activated by the keyboard, but it doesn’t sound like it, does it? It sounds like you have to use your mouse to activate the link – ergo, a failure of 2.1.1.
Of course it’s a little more difficult to argue that “here” and “more” links are inaccessible under WCAG2. I still pick them up as errors but it’s almost impossible to find a success criterion that they fail.
The other issue I have with success criterion 2.1.1 is the addition of the text: “except where the purpose of the link would be ambiguous to users in general”. So you don’t need to have informative link text at all, as long as it is not informative for everyone? I have struggled to find a valid reason for this. Of course it all comes back to the WCAG2 Working Group’s attitude that usability issues are specifically not accessible issues. It’s okay if the site is difficult to use by people with disabilities, as long as it is also difficult to use by people without disabilities. See: no discrimination here!
Keyboard issues
Another problematic issue with the link text requirements in WCAG2 is the ability to convey extra information in the TITLE attribute of a link HREF (see H33: Supplementing link text with the title attribute. As discussed in the actual technique, there are a number of problems with this functionality: the most important one is that this information is not available to keyboard users. In addition this tooltip cannot be resized to suit the user ([failing Level AA Success Criterion 1.4.4: Resize text. Neither can the colors of the text or background color be changed.
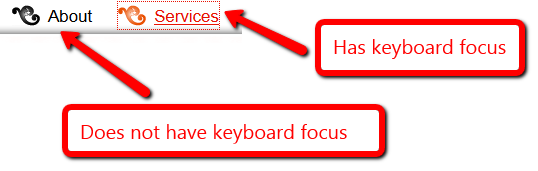
Another serious keyboard issue is failing Level AA, Success Criterion 2.4.7: Focus Visible. Although this requirement is at the AA level, not having a keyboard focus indicator makes the site almost impossible to use by keyboard users. The only way for a keyboard user to know which link, navigation item or field has focus, is if that item has a keyboard focus indicator. As you can see from the next screenshot, the item with the keyboard focus is a different color to the surrounding content and outlined with a dotted border.

Keyboard focus indicators can take several different forms, from changes in color, to changing the size of the text and underlining or bolding content. We always recommend that if content changes on mouse hover, the same should occur on keyboard focus. There is even reference to this within Technique G202: Ensuring keyboard control for all functionality:
“A page with images used as links changes when the user hovers over the image with a mouse. To provide keyboard users with a similar experience, the image is also changed when a user tabs to it.”
In almost all cases you need to add a:focus wherever you have a:hover to achieve this.
Another keyboard requirement with regards to links and WCAG2 is the outlawing of emulating links via JavaScript (see F42: Failure of Success Criterion 1.3.1 and 2.1.1 due to using scripting events to emulate links in a way that is not programmatically determinable). All links should be created using A HREF or AREA. The kind of things that are not allowed are the use of ONCLICK on random elements, such as SPAN, IMG and DIV. An example of this is on our Inaccessible Wizard of Oz web site. The first link, “Such a naughty wizard!” in the content area is not an A HREF link, even though it is styled (using CSS) to look like one.
Incorrect link code:
<span class="fakelink" onclick="javascript:window.location='http://wizardofoz.accessibilityoz.com.au/inaccessible/';">Such a naughty wizard!</span>
Another issue we come across is the use of negative TABINDEX values to remove keyboard focus. Negative TABINDEX values were introduced with HTML5, and WCAG2 doesn’t even reference negative TABINDEX. However it very clearly violates Success Criterion 2.1.1: Keyboard: All functionality of the content is operable through a keyboard interface and really should be added to Technique Failure F44: Failure of Success Criterion 2.4.3 due to using TABINDEX to create a tab order that does not preserve meaning and operability. An example of this is on our Inaccessible Wizard of Oz web site. If you tab through page you can see that none of the right hand navigation receives tab focus. This is because of the following code.
Incorrect link code:
<a tabindex=”-1” href=”http://wizardofoz.accessibilityoz.com.au/inaccessible/?page_id=8”>Chapters</a>
The case for underlining links
I’m tempted to just say that you have to underline all your inline text links. (No, you don’t need to underline your navigation links but I’ll explain that in a future article). People expect links to be underlined. When they see underlined text they expect it to be a link (which is why you should never use underline in the online world unless you are representing a link). WCAG2 does recommend that you underline your inline text links, but allows for an alternative if you just have to have non-underlined links.
You can meet the Success Criterion 1.4.1: Use of color by following Technique G183: Using a contrast ratio of 3:1 with surrounding text and providing additional visual cues on focus for links or controls where color alone is used to identify them. This requires that your text links contrast sufficiently with surrounding text (the W3C has a list of link colors that contrast appropriately with black text and a white background and there is an additional visual cue when the link receives mouse or keyboard focus. This visual cue can be an underline (go on, make those links underlined!), bold, italic or increase in font size or it can be the addition of a glyph or image. It can be implemented through CSS as this only needs to be a visual indicator. But remember to add a:focus to a:hover!
More on link text
Okay so you don’t use “click here”, your links are underlined, all your links can be activated by the keyboard and have a highly visible focus indicator. Most people think that’s all you need to know about link text but there’s actually a lot more to links.
You don’t need to use the word “link”
Screen readers tell the user when they encounter a link, so you don’t need to use the words “link” or “links to” or “goes to” in your link text.
Don’t capitalize links
Although not specifically a technique under WCAG2, using sentence case is very important. It is certainly necessary to meet Success Criterion 3.1.1: Language of Page: The default human language of each Web page can be programmatically determined. It is referenced obliquely in the success criterion itself:
This Success Criterion helps:
- people who use screen readers or other technologies that convert text into synthetic speech;
- people who find it difficult to read written material with fluency and accuracy, such as recognizing characters and alphabets or decoding words…
You see there are two problems with capitalized text. The first is that some screen readers read capitalized text letter-by-letter. And this occasionally even occurs when the HTML is in sentence-case and the CSS forces the capitalization. So this would appear to violate the first bullet point in Success Criterion 3.1.1, to help “people who use screen readers or other technologies that convert text into synthetic speech”.
The second problem is that capital letters are harder to read (for everyone, but especially people with reading disabilities). Capitalized text has no difference in shape: all the words are just one big rectangle. Sentence capitals have differentiated shapes based on the letters used. See the following as an example:
CAPITALIZED TEXT IS DIFFICULT TO READ. IT’S ALL ONE BIG RECTANGLE.
Capitalized text is difficult to read. It’s all one big rectangle.
And the rule when it comes to reading: if it’s more difficult to the general public then it will be almost impossible for a person with a cognitive disability to read. And who wants to shout at their audience?
Avoid ASCII characters
Under Success Criterion 1.1.1: Non-text content is the requirement to provide text alternatives for ASCII characters. The specific requirement is H86: Providing text alternatives for ASCII art, emoticons, and leetspeak, which means you need to provide text alternatives for things like smiley faces. They recommend using the TITLE attribute; even though it’s not well supported, or the ABBR or ACRONYM elements. However if you absolutely have to use emoticons then at least mark it up with some ARIA:
<span class=”sr-only”>Smiley face</span>
<span aria-hidden=”true”>:-)</span>
However I’ve always believed this technique should go one step further and include most punctuation as well. The following link text may be clear to visual users, but it’s a different story for screen reader users:
16 – 17 years, 17 – 21 years
Some screen readers will read the above link as “link one six one seven years end link”. It is much clearer to replace the em-dash with the word “to”, and then screen readers will read it as “link sixteen to seventeen years end link”. Much clearer.
Avoid URLs as link text
Avoiding URLs as link text is not a technique in itself, but it is referenced in Technique G53: Identifying the purpose of a link using link text combined with the text of the enclosing sentence:
Note that simply providing the URI of the destination is generally not sufficiently descriptive.
This is because visual users can often interpret intended breaks between words. When we see “www.londontoylibrary.co.uk” we see the words “london”, “toy” and “library”, but a screen reader is going to read the URL letter-by-letter which is unintelligible. So always use text as links, such as “London Toy Library”. If you really need to provide the URL in text (for example if you expect people to print out the content) then append the URL to the link text in the print style sheet with something like:
@media print{
a:after{content:” (” attr(href) “) “;font-size:0.8em;font-weight:normal;}
}
Ensure your link text is concise
Once again, not a WCAG2 technique, but a really good idea is to restrict the length of your link text to a maximum of 100 characters. Screen readers have a huge array of functions that allow users to skip to the next word, next sentence, next paragraph or next heading, but they have to read the entirety of a link. So you can imagine if you have made a paragraph a link (which we’re seeing more often with the advent of HTML5 which allows links to be block-level elements) the entire link is read out by the screen reader. It can get annoying.
Restrict the number of text links on a page
This requirement is an advisory technique under Guideline 2.4: Navigable: Provide ways to help users navigate, find content, and determine where they are. However it is a really important requirement once you start talking about mobile and tablet sites. It’s also a recommendation under the W3C Mobile Best Practices:
Take into account the trade-off between having too many links on a page and asking the user to follow too many links to reach what they are looking for.
And it’s a recommendation under BBC’s Mobile Accessibility Guidelines:
The number of links should be limited on a page.
This is important because users see links as a form of navigation: they know they are not on the right page so they are looking for links that will take them to where they want to go. If there are a lot of links on a page, it makes it that much harder to navigate a site. And of course, screen reader users can pull out all the links in a page, so if there are hundreds of links then reading through them all is a nightmare.
How many links are too many? Well, it’s really up to you and depends on the type of site that you have.
Where additional link text or contextual information is essential
There are three areas where additional link text or contextual information is a must: linking to downloads, links opening in a new window and pagination / alphabetized links.
Linking to downloads
In the usability testing I’ve witnessed one thing is always the same: people hate downloads. It is even more annoying when they open a download without expecting it. But what is a mere annoyance for general users becomes a very serious problem for people with disabilities. So it is essential you properly indicate when a link activates a download – and make sure this information is in the link text.
This is also a recommendation under the W3C Mobile Best Practices:
Note the target file’s format unless you know the device supports it.
And it’s a recommendation under BBC’s Mobile Accessibility Guidelines:
Links to alternative formats / applications should be avoided and must provide a warning.
Yes, you can add a PDF or Word icon instead of the text, but make sure they have useful ALT attributes! One thing I have seen recently is the automatic addition of a download icon via CSS. This is useless to screen reader users as they don’t read CSS images.
I’ve always recommended that you add some more detail than just the type of download, for example the size of the download too, for example:
- Disability Services Annual Report (PDF, 4.5 MB)
So that’s great if you have one document, but what if you have a whole bunch? Under WCAG1 informative link text was required at Level AA. One of the reasons this was changed in WCAG2 was because of the instances where alternatives were provided to download documents. This meant link text something like the following:
- Disability Services Annual Report 2013 PDF, Disability Services Annual Report 2013 Word
- Disability Services Annual Report 2012 PDF, Disability Services Annual Report 2012 Word
- Disability Services Annual Report 2011 PDF, Disability Services Annual Report 2011 Word
I think we all can agree that this example is ridiculous, and it’s not real friendly for people with disabilities either. Instead, WCAG2 now allows something like the following (with ‘Disability Services Annual Report’ coded as a heading):
Disability Services Annual Report
- 2013 PDF, 2013 Word
- 2012 PDF, 2012 Word
- 2011 PDF, 2011 Word
Or even something like this (where the first column and first row are coded table headers using <TH>):
| Title | Word | |
| 2013 Disability Services Annual Report | | |
| 2012 Disability Services Annual Report | | |
| 2011 Disability Services Annual Report | | |
Or even a combination of the two (headings and table headers):
Disability Services Annual Report
| Year | Word | |
| 2013 | | |
| 2012 | | |
| 2011 | | |
Much cleaner, I think. And accessible!
Opening new windows
It was a WCAG1, Level AA requirement that you warn users when opening a new window. This has been relegated to an advisory technique under WCAG2, Level A Success Criterion 3.2.2: On Input: Changing the setting of any user interface component does not automatically cause a change of context unless the user has been advised of the behavior before using the component. The specific technique is G201: Giving users advanced warning when opening a new window. Even though it’s not required by WCAG2 it is an important technique as people with disabilities, especially people with cognitive disabilities, may not notice that a new window has been opened.
The best way to indicate that a link opens in a new window is to add text to the link, such as “(opens in new window)”. However you can also add an icon with an appropriate ALT attribute, but you must explain what the icon means somewhere on the page, like FRIENDS Life does (although note their accessibility information is woefully out-of-date):

We’ve seen some sites use the Webdings non-unicode character U+F032, which looks like this (shown as an image):
It’s a bad idea as there is no way a screen reader will interpret it properly. Even if you put a TITLE around it, it wouldn’t necessarily be read out by the screen reader by default. However if you absolutely have to use a character, we’ve started using Font Awesome. We use the External link icon for opening in new windows. The code is:
<a href="http://www.google.com/" target="_blank">Google <span class="sr-only">Opens in new window</span><i aria-hidden="true" class="fa fa-edit fa-external-link"></i></a>
And the CSS is:
.sr-only {position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
}
And it looks like:
Also don’t add the icon to the beginning of the link – always include it after the link text. Otherwise screen reader users that pull out the links of each page will get a whole list starting with “opens in new window” instead of meaningful link text.
Pagination and alphabetized links
Another problem for people with disabilities are pagination and alphabetized links. For a visual user, a list of numbered links at the bottom of the search results means “move to the next page”, but in our user testing we find over and over again that people with disabilities do not know what these links mean.
Using the WCAG2 “links in context” requirement, it’s really easy to make these links accessible. Just add some contextual information prior to the list of links, such as “Go to search page:”. If it’s an alphabetized list of links then a heading explaining the links is best, such as:
Author’s surname starting with:
A | B | C | D | E | F | G | H | I | J | K | L | M | N | O | P | Q | R | S | T | U | V | W | X | Y | Z
WCAG1 required links to have a printable non-link character between adjacent links, like the vertical bars in the previous screenshot. The checkpoint had a proviso that this was only required “until user agents (including assistive technologies) render adjacent links distinctly”. User agents and assistive technologies now are adept at rendering adjacent links, so there’s no need to put those vertical bars between links any more.
However it is still important that there is space between adjacent links. Android devices zoom in on an area when the user touch encompasses more than one link, but Apple and Windows devices do not. We recommend using the CSS border property around links to make them look more like buttons (note we don’t actually code them as buttons as that would be a violation of Success Criterion 1.3.1). This makes the entire space within the border clickable and can be achieved by adding:
border: 1px solid black;
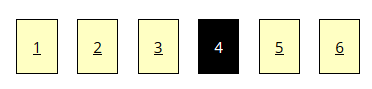
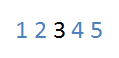
We also see color being used in pagination or alphabetized links to indicate the current link, such as (shown as image):
This violates Success Criterion 1.4.1 Use of Color: Color is not used as the only visual means of conveying information, indicating an action, prompting a response, or distinguishing a visual element. So you can’t use color alone. But you also can’t make it look visually different using only CSS either, as this information will not be available to the screen reader user. The best thing to do is make the current page number plain text and the other numbers links. And make sure those links are underlined! This way the links are visually distinct (without relying solely on color) and programmatically distinct as well.
The other problem with pagination and alphabetized links is that they present a very small area for the user to select. This is not a problem for keyboard users, however people using other input devices, such as a mouse, joystick or touch screen can find one letter links very difficult to properly select. So it’s a good idea to make single character links a larger text size than the surrounding content. It’s also a good idea to add some CSS padding to the link to increase the clickable area, such as:
padding-left: 1em;
padding-right: 1em;
So if you put these techniques together you get:
span.pag a {padding: 1em;
border: 1px solid black;
margin: 0.5em;
background: #ffffc3;
color: black;
}
span.current-page {padding: 1em;
border: 1px solid black;
margin: 0.5em;
background: black;
color: white;
}
And the code for the actual paginated links is:
<span class="pag">
<a href="http://www.one.com">1</a>
<a href="http://www.two.com">2</a>
<a href="http://www.three.com">3</a>
<span class="current-page">4</span>
<a href="http://www.five.com">5</a>
<a href="http://www.six.com">6</a>
</span>
And you end up with paginated links that look like this (for a working example, see The Accessible Wizard of Oz):

Feel free to fancy it up a bit with rounded corners and some color!
Anchor links
You need to be careful using anchor links. If you have a really long page we’ve seen users scan the page then select anchor links, thinking it will take them to a different page. Sometimes they don’t realize they are just moving up and down the page they have already scanned. And remember: if it’s an issue for the general user it will be a serious problem for a person with a disability. Screen readers do usually identify whether a link is an anchor by adding the phrase “in- page link”, so they at least have some feedback when activating an anchor link. But visual users, people who use magnifiers and people with cognitive disabilities may not realize they are activating an anchor link at all.
We recommend using a standard preceding phrase to indicate anchor links such as “In this page:”, “Jump down to:” or “This page contains the following content:”.
Images as links
There are special requirements for images that are links. The ALT attribute acts as the link text. As mentioned above, you don’t need to add the word “link”, and you also don’t need to add the word “graphic” or “image”, as screen readers identify images to their users as well.
However you need to be careful when creating ALT attributes for image links, because the ALT attribute has two requirements: it must describe the image and it must tell the user what activating the link will do. For an image button then an ALT attribute like “Search”, “Find” or “Submit” is great, but avoid using the word “Go” as we’ve found screen readers don’t understand that terminology (“Go where?” they ask).
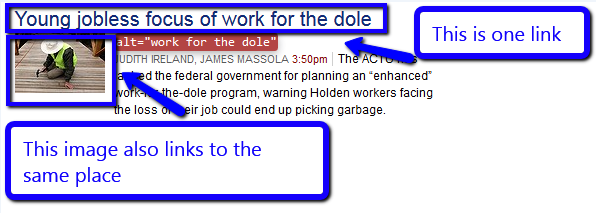
And if you have a linked image next to a text link that goes to the same page then in most cases that image needs an empty ALT attribute. This is a requirement under Technique H2: Combining adjacent image and text links for the same resource. It is also a requirement that one link should encompass the link text and the image (which can be done now as HTML5 allows A as a block-level element). For an example of what not to do, see The Age web site:

The incorrect code is:
<a sl-processed="1" href="http://www.theage.com.au/federal-politics/political-news/focus-on-young-jobless-in-abbott-governments-enhanced-work-for-the-dole-20140127-31hts.html" title="Young jobless focus of work for the dole">Young jobless focus of work for the dole</a>
</h3>
<a sl-processed="1" href="http://www.theage.com.au/federal-politics/political-news/focus-on-young-jobless-in-abbott-governments-enhanced-work-for-the-dole-20140127-31hts.html" title="Focus on young jobless in Abbott government's 'enhanced' work for the dole "><img src="http://images.theage.com.au/2014/01/27/5108618/ac-dole-thumb-20140127120528878477-90x60.jpg" alt="work for the dole" width="90" height="60"></a>
Now a screen reader that doesn’t read out TITLE attributes will read:
“Link Young jobless focus of work for the dole end link. Link graphic work for the dole end link.”
A screen reader that does read out TITLE attributes will get this:
“Link Young jobless focus of work for the dole. Young jobless focus of work for the dole end link. Link graphic work for the dole. Focus on young jobless in Abbott government’s ‘enhance’ work for the dole end link.”
This would be mighty annoying, especially done multiple times on a page. So The Age needs to remove those TITLE attributes, use one link to encompass the heading and the image and give the image an empty ALT attribute, for example:
<a sl-processed="1" href="http://www.theage.com.au/federal-politics/political-news/focus-on-young-jobless-in-abbott-governments-enhanced-work-for-the-dole-20140127-31hts.html" ><h3>Young jobless focus of work for the dole</h3>
<img src="http://images.theage.com.au/2014/01/27/5108618/ac-dole-thumb-20140127120528878477-90x60.jpg" alt="" width="90" height="60"></a>
There is one exception to this rule, and that is when the image conveys additional important information not provided in the text link.

The code for this image / link combination is woeful, so I just had to include it here:
<div class="list-preview-item-wide">
<a onclick="(new Image()).src='/rg/list-user-wide/list-image/images/b.gif?link=%2Flist%2Fgm7xsjP4vD8%2F';" href="/list/gm7xsjP4vD8/"><img alt="image of title" title="image of title" src="http://ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="loadlate" width="86" height="86"><noscript><img
height="86"
width="86"
alt="image of title" title="image of title"
src="http://ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="" /></noscript>
</a></div>
<div class="list_name"><b><a onclick="(new Image()).src='/rg/list-user-wide/list-title/images/b.gif?link=%2Flist%2Fgm7xsjP4vD8%2F';" href="/list/gm7xsjP4vD8/">Top TV Series of the Past 20 Years</a></b></div>
This code contains a whole bunch of JavaScript that could easily be replaced with HTML. And it has a useless ALT attribute of “image of title”, which is added as a TITLE attribute too!
In the previous screenshot the image and the link text “Top TV series of the Past 20 years” go to the same place so they should all be one link. However the image of the Sopranos TV series tells us some important information: that the Sopranos is in the top 20. Therefore the image needs to have an ALT attribute like “The Sopranos”. The correct code would be (and I just had to get rid of that JavaScript too):
<a href="/list/gm7xsjP4vD8/">
<div class="list-preview-item-wide">
<img alt="The Sopranos" src="http://ia.media-imdb.com/images/M/MV5BMTIxMjc4NTA2Nl5BMl5BanBnXkFtZTYwNTU2MzU5._V1._SX86_CR0,0,86,86_.jpg" class="loadlate" width="86" height="86">
</div>
<div class="list_name"><b>Top TV Series of the Past 20 Years</b></div></a>
Do not have broken or empty links
Most people use a tool to find the broken links on their site, so we don’t often come across those. But in almost every site that we test we find empty links like:
<a href=“someplace.html”></a>
My guess is that they are inserted by some Content Management Systems. But whatever the reason, they are inaccessible and annoying to screen reader users. They’ll hear “link end link” and wonder if they are missing something, or whether the link is an image with an empty or missing ALT attribute.
Make your links consistent
Consistency is really important. Everything on your site should be consistent: your headings, field labels, buttons etc. But your link text needs to be displayed consistently too. This is especially important if you have decided, despite my urging, not to underline your links. Your users will browse your site and determine how you display your inline link text – so make sure it is consistent! You can’t use one color to indicate links on one page and another color on another page. Consistency is one of the Level AA requirements in WCAG2 that I believe should be at Level A. The specific technique is G197: Using labels, names, and text alternatives consistently for content that has the same functionality.
Color contrast
Under Level AA Success Criterion 1.4.3: Contrast Minimum you need to ensure that the color of your link text contrasts sufficiently with the background color. This is required whether your links are underlined or not.
If you change the color of the link on mouse and keyboard focus, you need to make sure that new color also meets color contrast requirements.
For more on links see our Content Accessibility factsheets, which include:
- Manager Factsheet
- Developer Factsheet

Hi, this was exactly the information I needed, I like it when somebody refers to sources like WCAG2! I do have some questions.
1) You write: No, you don’t need to underline your navigation links but I’ll explain that in a future article. My question: Did you already wrote this article, I would like to know more about that subject to and why it’s different.
2) You link to this: http://www.w3.org/TR/2013/NOTE-WCAG20-TECHS-20130905/working-examples/G183/link-contrast.html. I’m a little bit confused. The first example tells us to use blue, so that it is also good for people with blindness for red and green colors. Then, I believe, in the second example they want to show us how it is like to use a red or green color if you are blind for these colors, so conclusion: not a good choise. But then, at the end of the article of ‘safe colors’, I also see RED and GREEN colors in there, now I’m confused!
3) You write: Firstly, some screen readers read capitalized text letter-by-letter. And this occasionally even occurs when the HTML is in sentence-case and the CSS forces the capitalization. My question: Do you have a example of this happening?
4) You write: The other issue I have with success criterion 2.1.1 is the addition of the text: “except where the purpose of the link would be ambiguous to users in general”. So you don’t need to have informative link text at all, as long as it is not informative for everyone? My question: I’m not so sure if you can explain it like this. They give a example: Example: The word guava in the following sentence “One of the notable exports is guava” is a link. The link could lead to a definition of guava, a chart listing the quantity of guava exported or a photograph of people harvesting guava. Until the link is activated, all readers are unsure and the person with a disability is not at any disadvantage. Me again: I would say think link text is good and ‘informative’ but I have to agree with WCAG2 that it can have multiple purposes, and that is what they main with it… But isn’t that the case with a lot of links? Almost no linktext is saying: ‘guava (opens a image)’, or ‘guava (opens a page)’, or ‘gauva (shows the definition)’.
5) Are there also guidelines for background-color and normal textcolors, or should it always be ‘black on white’ for good accessibility?
Kind regards,
Willem-Siebe
Willem, the red and green examples in the “Safe colors” list are medium shades of red and green, and they have at least a 3:1 contrast ratio from black, allowing colorblind users to distinguish them from black.
Hi Willem
Apologies for the delay – hopefully better late than never!
In answer to your questions…
1. No I have not written another article. Navigation links don’t need to be underlined as they are visually different from other sections of the page. The problem with not underlining inline links is that the only difference between the body text and a link is colour alone – with navigation links they are visually distinct and should have hidden structural labels for screen readers as well.
2. As another person as indicated – it doesn’t mean that you can’t use those colours: you can use red, green and blue, but they have to contrast sufficiently.
3. We have seen this a number of times, however I can’t think of an example immediately – if I do I will add to the next article with the navigation links!
4. I think we just have to agree to disagree – I would say that the sentence “one of the notable exports is guava” needs to be clearer if it is going to include a link somewhere.
5. The same colour contrast principles apply for background and normal text colours – you most certainly don’t need to stick to black and white.
Once again, apologies for the delay in responding.
[…] I have an even more detailed discussion on accessible links on my own […]
I also suggest omitting the target attribute from links for better accessibility and usability. It is best to let users decide where they want links to open- especially assistive technology users who may not be able to see that a new tab has opened and it becomes a bad user experience when the back button does not work in the new tab to take them back to where they started.
I’m now testing accessibility on Windows 10 with IE 11 and Narrator, And I have one thing is so confused, The Narrator always read link with link name + target url, I want to know whether it’s correct or not? If it’s incorrect, What should I take a change for my page?
Hope to feedback.
[…] to avoid when indicating links that open in a new window. AccessibilityOz’s 2014 article Links and accessibility also offers a technique with caution for […]