Simplified summary
The Voice Control feature in iOS is very helpful for accessibility testers. This feature shows the accessible name of all interface controls on mobile apps. This makes it much easier to control the device with voice, because you can see the correct labels. Voice Control is also easy to turn on.
Article text
When testing a native app for a client recently, I bemoaned the lack of reliable automated accessibility testing tools for native apps. Yes, I was using the ICT Accessibility Testing Symposium’s Native App Testing Methodology, but I couldn’t figure out how to determine if the accessible name of an element matched the visual name without turning the screen reader on and off. I couldn’t just look at the code, as you can’t access the code of a native app without some fancy footwork and some very friendly developers (in my experience it takes some time for developers to become friendly to accessibility testers).
Personally, I don’t like testing with screen readers. I have perfect vision (with my glasses on), and I know that whichever way I use a screen reader, I will be using it very differently to how people with vision impairments or cognitive impairments use it. I am a very firm believer that screen reader testing should always be conducted by an expert screen reader user; who is more expert than someone that uses their screen reader all day, every day? I’m also a firm believer that WCAG should cover all the requirements necessary to make a site, page, app, etc. accessible to assistive technologies like screen readers without requiring actual testing on those assistive technologies. After all, that was the aim of WCAG2.
So here I am, utterly reliant on a screen reader to test the WCAG2.1 success criterion 2.5.3: “Label in name” for a native app. Interestingly, WCAG2.1 requires that “for user interface components with labels that include text or images of text, the name [must] contain the text that is presented visually”. The Native App (and Mobile Site) Testing Methodology goes one step further and requires that all fields have visible field labels. (We did consider requiring that all field labels be presented in text, but I lost that argument. However, we agreed that place-holding characters are not sufficient as visible text labels!) The WCAG2.1 requirement does not require that fields (for example) have visible labels; only that if it does, it matches the accessible name. To be pedantic, it only requires that the visible text label be included in the accessible label, whereas I would argue that it needs to match exactly. Otherwise, something that is visually labelled “Search” but has an accessible name of “Peer-reviewed journals search” is likely to trip up a Dragon Naturally Speaking user.
Anyway, back to my testing, I thought it was time to take a rest from all this screen reader usage. I thought I would try the new(ish) Voice Control feature in iOS. We quite specifically did not cover this feature in the Native App or Mobile Site Testing Methodologies as it was released just prior to our publishing the final version.
I was pleasantly surprised to find Voice Control very helpful for accessibility testers. It shows the accessible name for all interface controls, which makes it much easier to control anything by voice – you can see the correct labels!

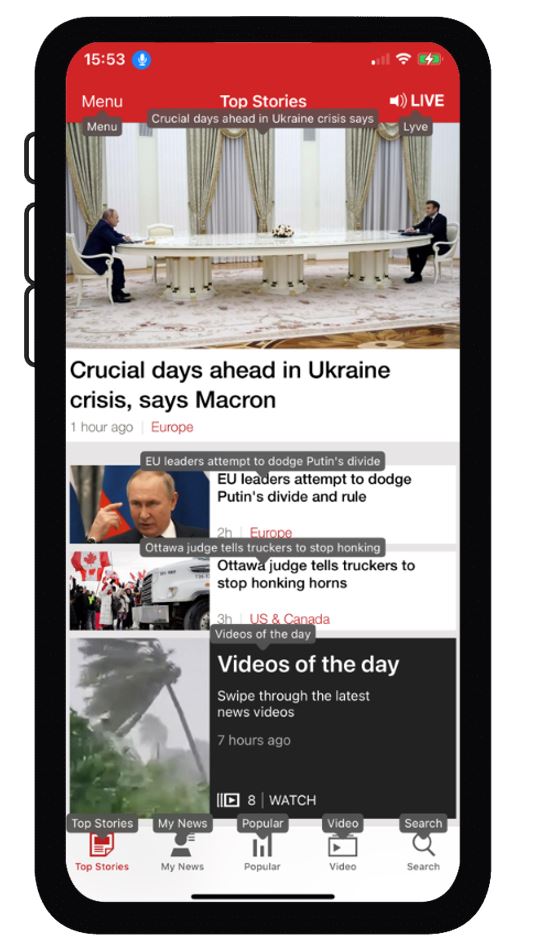
Voice Control applied to the BBC News native app
I did find some interesting labels – live with a “y” instead of an “i”? A kiss for search? A rose for a back button? The developers were obviously having fun developing those pages! I would absolutely love to see the code for that, but not having access to the code was the whole problem.
Voice Control is easy to turn on:
- Open Settings
- Select Accessibility
- Select Voice Control
- Under the “Continuous Overlay” heading (which is dark grey on light grey. Come on Apple, do better!), select “Overlay”
- Select the “Item Names” option
- Go back to the previous page
- At the top of the page turn the Voice Control switch to on.
Voila! One less reason to use screen readers for an accessibility testing workaround!