Developer checklist
The following checklists are intended to guide developers on the implementation of success criterion for maps. The checklists should be used during the development phase to ensure WCAG 2.0 compliance of all maps on the site and should form part of the unit testing phase undergone by developers when updating or creating new content or functionality.
More detailed information on accessible map long descriptions and the implementation of Google maps can be found in the appendices.
Level A
Keyboard accessible
MAP_A1
Maps can be accessed by the keyboard.
Correct example(s)MAP_A2
Maps have no keyboard traps, including when in different views.
Correct example(s)Accessible alternative
MAP_A3
Maps have an accessible alternative.
Correct example(s)Incorrect example(s)MAP_A4
Accessible alternatives have equivalent content.
Correct example(s)Incorrect example(s)MAP_A5
A link to the accessible alternative is provided (e.g. flash map).
Correct example(s)Maps display and function with JavaScript disabled
MAP_A6
Maps are visible.
Correct example(s)MAP_A7
Maps function correctly.
Correct example(s)Maps display and function with Flash disabled
MAP_A8
Maps are visible.
Correct example(s)MAP_A9
Maps function correctly.
Correct example(s)Maps display and function with style sheets disabled
MAP_A10
Maps are visible.
Correct example(s)MAP_A11
Maps function correctly.
Correct example(s)MAP_A12
Content displays correctly (no overlapping, repeating or stray bullet points).
Correct example(s)MAP_A13
Additional text or functionality does not appear.
Correct example(s)iFrames have alternative content provided
MAP_A14
iFrames have a text alternative.
Correct example(s)<iframe src="map.htm"><a href="map.htm">View the content of this inline frame</a> within your browser.</p> </iframe><iframe src="map.htm"></iframe>Client-side image maps are used
MAP_A15
All image maps are client-side (not server-side).
Correct example(s)<img scr=".." usemap="#map"><img src=".." ismap="#map">MAP_A16
All images and image map areas have an ALT attribute. ALT=".." MUST BE present.
<img src=".."alt="text" usemap="map"/>
<map name="map">
<area shape=".." coords=".." href=".."alt="text"/>
</map>
<map name="map">
<area shape=".."coords=".." href=".."alt="text" /> </map><map name="map">
<area shape=".."coords=".." href".."/>
No ALT above.ALT attribute is descriptive
MAP_A17
ALT attribute accurately describes the map image (or areas) or conveys its purpose.
<img src=".."alt="Botanical Gardens Map"; usemap="#map"/>
<map name="map">
<area shape=".." coords=".."href=".."alt="Children's garden" />
</map>
<map name="map">
<area shape=".." coords=".."href=".."alt="Garden Cafe"/>
</map><img src=".."alt="text" usemap="#map"/>
<map name="map">
<area shape=".." coords=".." href="..">
</map>
<map name="map">
<area shape=".."coords=".." href=".." alt="click here"/>
</map>ALT attribute is concise
MAP_A18
If the map image (or areas) is not complex the ALT should be shortened if possible.
<img src=".."alt="Botanical Gardens Map"; usemap="#map"/>
<map name="map">
<area shape=".."coords=".."href=".."alt="Children's garden" />
</map>
<map name="map">
<area shape=".." coords=".." href=".."alt="Garden Cafe" />
</map><img src=".."alt="text" usemap="#map"/>
<map name="map">
<area shape=".."coords=".."href="..">
</map>
<map name="map">
<area shape=".."coords=".." href=".."alt="click here"/>
</map>Long descriptions
MAP_A19
A long description is provided for complex map images or image map areas.
Correct example(s)<IMG SRC=".." ALT="Balinese gardens-long description follows"> <p>The Balinese gardens are located at the north end.."</p><IMG SRC=".." ALT="Balinese gardens -long description follows"> <h3>Garden Cafe</h3>MAP_A20i
A long description of the map should be a part of the page content.
Correct example(s)<IMG SRC=".." ALT="Balinese gardens-- long description follows"> <p>The Balinese gardens are located at the north end..</p><IMG SRC=".." ALT="Balinese gardens -- long description follows"> <h3>Garden Cafe</h3>MAP_A20ii
The long description (or a link to it) is near the map.
Correct example(s)<IMG SRC=".."ALT="Balinese gardens --long description follows"> <p>The Balinese gardens are located at the north end..</p><IMG SRC=".." ALT="Balinese gardens -- long description follows"> <h3>Garden Cafe</h3> <p>The cafe is open from 9am to 5pm.</p> <p>The Balinese gardens are located at the north end..</p>MAP_A20iii
The long description is referred to in the ALT.
Correct example(s)<IMG SRC=".." ALT="Balinese gardens - long description follows"><IMG SRC=".." ALT="Balinese gardens" longdesc="../more.htm">MAP_A20iv
The long description must be equivalent to the map.
Correct example(s)<IMG SRC=".." ALT="Balinese gardens- long description follows"> <p>The Balinese gardens are located at the north end..</p><IMG SRC=".." ALT='Balinese gardens - long description follows"> <p>The Balinese gardens located at the southwest corner..</p>MAP_A20v
LONGDESC is deprecated and should not be used.
Correct example(s)<IMG SRC='.." ALT="Balinese gardens -long description follows"><IMG SRC=".."ALT="Balinese gardens" longdesc="../more.htm">Changes occur after focus
MAP_A21
Changes occur only after focus (e.g. not only on mouse hover).
Correct example(s)Colour
MAP_A22
Colour or shading alone are not been used to convey information in the map.
Correct example(s)Shape
MAP_A23
Shape alone has not been used to convey information in the map.
Correct example(s)Level AA
Text size
MAP_AA1
The map text size can be increased without losing functionality.
Correct example(s)Colour
MAP _AA2: Colour
Sufficient colour contrast is used between the foreground and background.
Correct example(s)Keyboard
MAP _AA3: Keyboard
Maps have a visible keyboard indicator.
Correct example(s)The developer checklist tables above should be used during the development phase to ensure level AA compliance of all maps on the site and should form part of the unit testing phase undergone by developers when updating or creating new content or functionality.
Appendix A: Long descriptions for maps
When writing a long description you should consider the following:
- Describe only those aspects of the map that are relevant, e.g. the most important point or the most common feature of the map, or bordering .
- Describe the distance (in kilometres or metres) from important points.
- If the map will be used for transport, give directions for car, public transport and/or walking.
- If the map is time-sensitive, mark the times in the long description.
- If the map is a transport map, organise the map by train, bus or train line and describe the locations and distances travelled.
- If the map is a topographical map, mark the height at which important points occur.
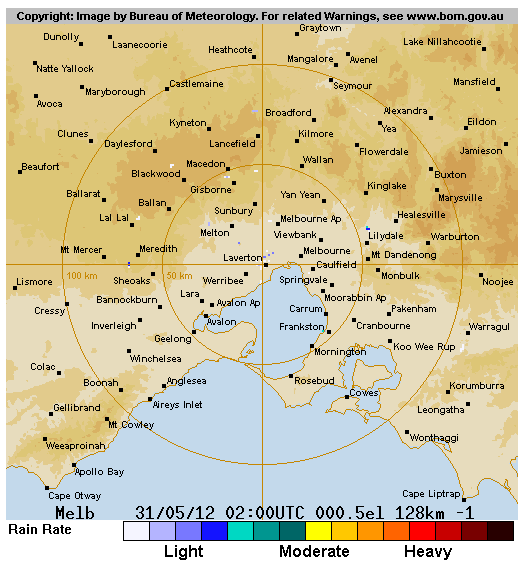
Example 1: Melbourne Radar Map
The following is an example of a long description for the Melbourne Rain Radar map:

- 4.25pm Storm (strong) approaching east over Williamstown, eight kilometres in diameter. Light rain over Melbourne city, four kilometres in diameter.
- 4.40pm Storm (strong) ten kilometres west of Melbourne city. Light rain over Clayton, four kilometres in diameter.
- 4.55pm Storm (strong) over Melbourne city, eight kilometres in diameter. Rain (strong) over Richmond.
- 5.10pm Storm (extreme) over inner city East Melbourne, ten kilometres in diameter.
Source: Commonwealth of Australia 2012, Bureau of Meteorology. 2012. 128 km Melbourne Radar. [ONLINE] Available at: http://www.bom.gov.au/products/IDR023.shtml. [Accessed 31 May 2012]
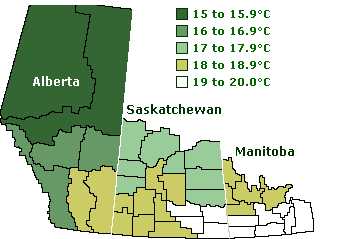
Example 2: Temperatures
The following is a long description of a map showing the average daily mean temperature in July.

This map divides the agricultural area of the prairies into 5 distinct zones in regards to average July temperatures.
- Temperatures in Manitoba are 19 to 20 degrees in the south and 18 to 18.9 in the north.
- Saskatchewan is 19 to 20 in the southeast, 18 to 18.9 in the southwest, and 17 to 17.9 in the north.
- Alberta ranges from 18 to 18.9 in the south, 16 to 16.9 in the centre, and 15 to 15.9 in the north.
Source: Canadian Grain Commission. 2012. Long description of a map showing the average daily mean temperature in July. [ONLINE] Available at: https://www.grainscanada.gc.ca/en/grain-research/scientific-reports/fhb-western/fhb-3.html. [Accessed 31 May 2012]