Developer checklist
The following checklists are intended to guide developers on the implementation of success criterion for page titles, text content, headings and links. The checklists should be used during the development phase to ensure WCAG 2.0 compliance of all content on the site and should form part of the unit testing phase undergone by developers when updating or creating new content or functionality.
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)Correct example(s)
Incorrect example(s)Correct example(s)
Incorrect example(s)
Incorrect example(s) Incorrect example(s)
Incorrect example(s) Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)Incorrect example(s)
Incorrect example(s)Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)Incorrect example(s)Incorrect example(s)
Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)
Incorrect example(s)Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)Incorrect example(s)
Incorrect example(s)Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)Incorrect example(s)Incorrect example(s)
Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)Incorrect example(s)
Incorrect example(s)Incorrect example(s)
Incorrect example(s)
Incorrect example(s) Incorrect example(s)
Incorrect example(s)
 Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)
Incorrect example(s)

 Incorrect example(s)
Incorrect example(s)
 Incorrect example(s)
Incorrect example(s)
Level A
Page title
PGT_A1: Page title should be coded.
All pages must have a page titleCorrect example(s)<title>Bureau of Meteorology - Home Page</title>No <title> presentPGT_A2: Page title should be present.
Page title must not be emptyCorrect example(s)<title>Bureau of Meteorology - Home Page</title><title></title>PGT_A3i: Page title content is correct.
Page title is legibleCorrect example(s)<title>Bureau of Meteorology - Home Page</title><title>BureauOfMeteorology - HomePage</title>PGT_A3ii:
Page title is accurateCorrect example(s)<title>Bureau of Meteorology - Home Page</title><title>Burea of Metorology - Home Pg</title>PGT_A3iii:
Page title is uniqueCorrect example(s)<title>Bureau of Meteorology - Home Page</title><title>Bureau of Meteorology</title> (all pages)PGT_A3iv:
Page title is conciseCorrect example(s)<title> Coastal Waters Wind Warning - Bureau of Meteorology</title><title> Australian Government Bureau of Meteorology Victoria - Coastal Waters Wind Warning for Victorian waters between Mallacoota and 60nm east of Gabo Island -Bureau of Meteorology </title>PGT_A3v:
Page title is descriptiveCorrect example(s)<title>Bureau of Meteorology - Glossary of Terms - H</title><title>Bureau - Glossary of Terms</title>PGT_A3vi:
Page title does not include ASCII characters (punctuation excepted)Correct example(s)<title> Bureau of Meteorology - River Height data for Dawson at Utopia Downs</title><title>River Height data for Dawson at Utopia Downs *</title>PGT_A4i: Page title references the site
Page titles include a site referenceCorrect example(s)<title>Bureau of Meteorology - Climate information </title><title>Climate information </title>PGT_A4ii:
Site is referenced consistently across all page titlesCorrect example(s)<title>Bureau of Meteorology - Home Page</title><title>Bureau of Meteorology - Water Information </title><title>Bureau of Meteorology - Glossary of Terms</title><title>Bureau of Meteorology - Climate information</title>
<title>Bureau of Meteorology - Home Page</title><title>Water Information: Bureau of Meteorology </title><title>Bureau - Glossary of Terms</title><title>BOM - Climate information </title>
Text content
TXT_A1i: Instructional text
Instructions are not based solely on visual location or appearanceCorrect example(s)Please fill out the following name and email address fields to sign up for the weather information notification Please fill out the fields below to sign up for the weather information notificationUse the navigation titled Locations to accessUse the navigation on the left to accessUse the Next arrow to go forward and the Previous arrow to go back.Use the arrow on the right to go forward and the arrow on the left to go back.TXT_A1ii:
Instructions do not refer to device-dependent handlersCorrect example(s)<p>Select the station name for the corresponding 'Latest 72 hours' of observations.</p><p>Click station names to link to corresponding 'Latest 72 hours' of observations.</p>TXT_A2i: Content is legible
Pages do not contain spelling mistakesCorrect example(s)Strength (sustained winds).
Incorrect example(s)Strength (sustand winds).
TXT_A2ii:
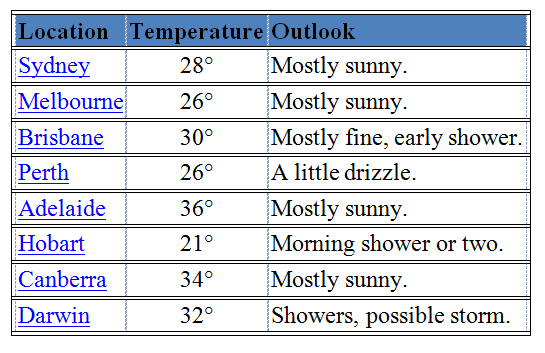
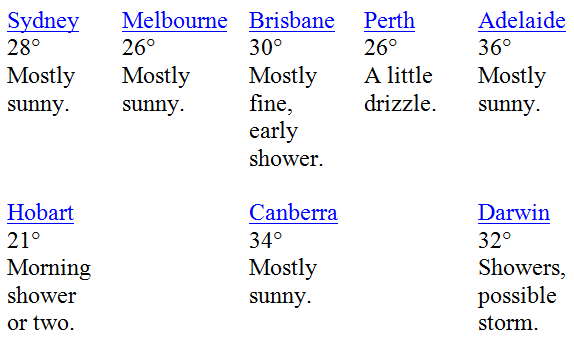
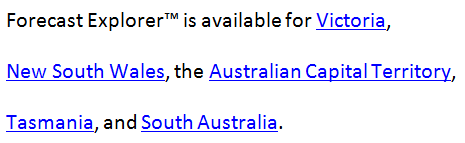
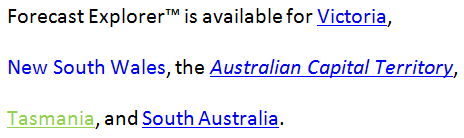
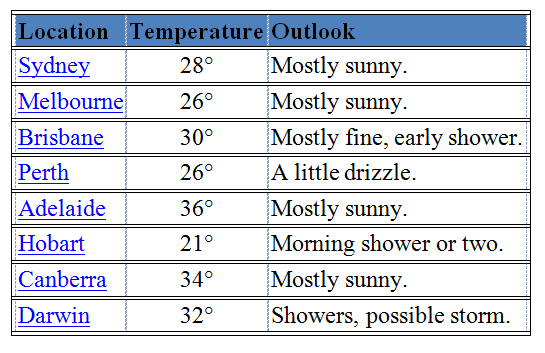
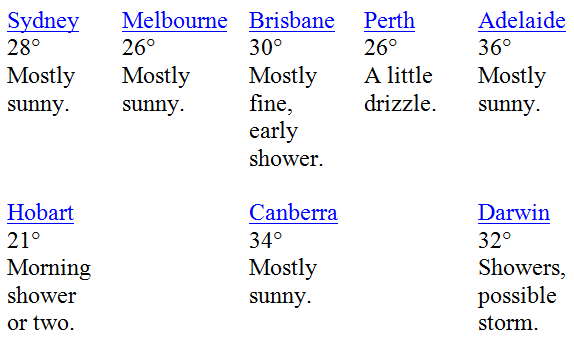
Content is meaningful when linearisedCorrect example(s)

Linearised: Sydney Melbourne Brisbane Perth 28° 26° 30° 26° Mostly Mostly Mostly A little sunny. sunny. fine, drizzle. early showerTXT_A2iii:
Dates are in a friendly formatCorrect example(s)<p class="date">Issued: 14th November 2012, 9am</p> <p class="date">Issued: 14 Nov 12</p><p>Issued: 141112 09:00:00</p>TXT_A2iv:
Text is complete i.e. not cut off mid-word or mid-sentenceCorrect example(s)<p><q>"The Great Barrier Reef, like all coral reef ecosystems around the world, is at risk from a range of threats including coastal development, climate change, floods, cyclones and land run-off. </q></p><p>"The Great Barrier Reef, like all coral reef ecosystems around the world, is at risk from a range of threats including coa.." </p>TXT_A2v:
Information is not conveyed with colour aloneCorrect example(s)that is, in deciles 8 or 9 and indicated in blue on the map
Incorrect example(s)indicated in blue on the map
TXT_A2vi:
ASCII characters are not used to convey information (punctuation excepted)Correct example(s)<p>Note: Averages may change when the dataset is updated.</p><p>*averages may change when the dataset is updated.</p>TXT_A2vii:
Shading is not used to convey informationCorrect example(s)The first table lists areas experiencing extreme weather conditions, the second table.
Incorrect example(s)Shaded table rows indicate areas experiencing extreme weather conditions.
TXT_A3i: Content coding is correct
ASCII characters or number superscripts should be replaced by linksCorrect example(s)<p>When the <a id="Index Levels">UV Index forecast is 3 or above</a>, a level.</p> When the UV Index forecast is 3 or above*, a level.
TXT_A3ii:
Pages specify a valid DOCTYPE.Correct example(s)<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">Valid DOCTYPEs can be found at <a href="http://www.w3.org/QA/2002/04/valid-dtd-list.html">http://www.w3.org/QA/2002/04/valid-dtd-list.html</a>Â Headings
HED_A1i: All pages contain headings
All pages have at least one headingCorrect example(s)<h1>About the new Bureau of Meteorology home page</h1> ...etcPage consists of all text with no headings coded or otherwise.HED_A1ii:
Headings are not missingCorrect example(s)<h1>Notes for contributors to the Australian Meteorological and Oceanographic Journal (AMOJ)</h1> ...etcSections of page content should be split up using headingsHED_A1iii:
Pages start with a H1 headingCorrect example(s)<h1>Notes for contributors to the Australian Meteorological and Oceanographic Journal (AMOJ)</h1>First heading is heading 2
<h2>Notes for contributors to the Australian Meteorological and Oceanographic Journal (AMOJ)</h2>HED_A2i: Headings are coded correctly.
Headings are coded using H1, H2, etc.Correct example(s)<h1>About the new Bureau of Meteorology home page</h1><p><font class="style5">About the new Bureau of Meteorology homepage </font> </p>HED_A2ii:
Headings are nested properlyCorrect example(s)<h1>About the new Bureau of Meteorology home page</h1> <h2>Purpose of the new home page design</h2> <h3>Content overview</h3><h1>About the new Bureau of Meteorology home page</h1> <h2>Purpose of the new home page design</h2> <h4>Content overview</h4>HED_A2iii:
Heading levels are correctCorrect example(s)<h1>Changes District Forecast Boundaries</h1><p>
<h2>NSW</h2><h2>VIC</h2><h2>ACT</h2><h2>QLD</h2><h2>WA</h2><h2>SA</h2><h2>NT</h2><h2>TAS</h2><h1>Changes District Forecast Boundaries</h1><p> <h4>NSW</h4><h4>VIC</h4><h3>ACT</h3><h3>QLD</h3><h4>WA</h4><h4>SA</h4><h4>NT</h4><h4>TAS</h4>HED_A2iv:
Headings should not have additional style sheet classesCorrect example(s)<h2>Forecast for Thursday</h2><h2 style="FONT-WEIGHT: normal">Forecast for Thursday</h2>HED_A2v:
Hidden structural labels are not coded as headingsCorrect example(s)<p class=hidden >Main Navigation</p><h3 class=hidden>Main Navigation</h3>HED_A2vi:
Site title is not used as a heading on all pagesCorrect example(s)<a id="logo" href="<a href="view-source:http://www.bom.gov.au/index.shtml?ref=logo">/index.shtml?ref=logo</a>"><img src="<a href="view-source:http://www.bom.gov.au/images/ui/bom_logo_clr.gif">/images/ui/bom_logo_clr.gif</a>" title="Australian Government - Bureau of Meteorology" alt="Australian Government - Bureau of Meteorology" /></a><h1><a id="logo" href="<a href="view-source:http://www.bom.gov.au/index.shtml?ref=logo">/index.shtml?ref=logo</a>"><img src="<a href="view-source:http://www.bom.gov.au/images/ui/bom_logo_clr.gif">/images/ui/bom_logo_clr.gif</a>" title="Australian Government - Bureau of Meteorology" alt="Australian Government - Bureau of Meteorology" /></a></h1>HED_A2vii:
Headings are correct when style sheets are disabledCorrect example(s)<h2>Latest Weather</h2>Heading content is changed by the CSS
<div class="latest-weather"><h2 class="heading"> latest-weather </h2></div>HED_A3i: Heading content is appropriate
Headings are correctly speltCorrect example(s)<h2>Changes to Weather District Boundaries</h2><h2>Changes to Wether Distrikt Forecasts</h2>HED_A3ii:
Headings are conciseCorrect example(s)<h1>Agricultural Observations Bulletins</h1><h1>Agricultural Observations Bulletins are now available for all States and Territories as at 30 June 2004.</h1>HED_A3iii:
Headings are not emptyCorrect example(s)<h1>Changes to NSW District Forecast Boundaries</h1><h1></h1>HED_A3iv:
Headings are descriptiveCorrect example(s)<h2>Guidelines for Contributory Text</h2><h2>Text</h2>HED_A3v:
Headings are not capitalisedCorrect example(s)<h3>Monthly Weather Summary, ACT Meteorological Office</h3><h3>MONTHLY WEATHER SUMMARY, ACT METEOROLOGICAL OFFICE</h3>Link Text
LNK_A1i: Link text is appropriate
Link text is clearCorrect example(s)<a href="/announcements/media_releases_archive.shtml">AllMedia Releases</a><a href="/announcements/media_releases_archive.shtml">All</a>LNK_A1ii:
Device-dependent handlers i.e. “click”, are not used in link textCorrect example(s)<p>For news items, go to the <a href="/announcements/news.shtml"> announcements </a> page.</p><p>For news items, <a href="/announcements/news.shtml">click here</a> to go to the announcements page.</p>LNK_A1iii:
Link text is not capitalisedCorrect example(s)<a href="/climate/averages/tables/cw_052088.shtml">052088 Walgett Airport AWS (1.5km)</a><a href="/climate/averages/tables/cw_052088.shtml">052088 WALGETT AIRPORT AWS (1.5km)</a>LNK_A1iv:
ASCII characters are not used in link text (punctuation excepted)Correct example(s)<a href="/cyclone/history/gabrielle.shtml">Tropical Low Gabrielle</a><a href="/cyclone/history/gabrielle.shtml">Tropical Low Gabrielle*</a>LNK_A1v:
Link text does not include explicit URLsCorrect example(s)<p Product available under the Warnings heading at <a href="http://www.bom.gov.au/act/">The Bureau of Meteorology (ACT)</a> and
<a href="http://www.bom.gov.au/nsw/">The Bureau of Meteorology (NSW)</a></p><p Product available under the Warnings heading at</i> <a href="http://www.bom.gov.au/act/">http://www.bom.gov.au/act/</a> and
<a href="view-source:http://www.bom.gov.au/nsw/">http://www.bom.gov.au/nsw/</a></p>LNK_A1vi:
Link text does not use the words ‘more’ or ‘here’, without additional information.Correct example(s)<p>Climate averages for Sydney are available at the <a href="view-source:http://www.bom.gov.au/climate/averages/tables/cw_066062.shtml">Climate statistics for Australian locations</a></p><p>Climate averages for Sydney are available at <a href="view-source:http://www.bom.gov.au/climate/averages/tables/cw_066062.shtml"</a>>here</a></p>LNK_A2i: Links are coded correctly
Inactive text is not given the visual appearance of a linkCorrect example(s)<p> Autumn 2005 (March to May)</p><b><u><font face="Arial"> Autumn 2005 (March to May) </font></u></b>LNK_A2ii:
Links are active i.e. everything that could be a link is coded as a linkCorrect example(s)<p>Visit the <a href="view-source:http://www.bom.gov.au/act/">The Bureau of Meteorology (ACT)</a>website</p><p>Visit the Bureau of Meteorology (ACT) website</p>LNK_A2iii:
Links are not brokenCorrect example(s)<a href="http://www.bom.gov.au/act/">The Bureau of Meteorology (ACT)</a><a href="http://www.bureau.gov.au/act/">The Bureau of Meteorology (ACT) </a>LNK_A2iv:
Links are not emptyCorrect example(s)"<a href="http://www.bom.gov.au/act/">The Bureau of Meteorology (ACT)</a><a href="http://www.bom.gov.au/act/"></a>LNK_A3i: Skip Links
Skip links are on every pageCorrect example(s)<a href="#content">Skip to main content </a>No skip links are specified.LNK_A3ii:
Skip links are used correctly e.g. Skip to the content or Skip to main content.Correct example(s)<a href="#content">Skip to main content</a><a href="#content">Skip to content</a>LNK_A3iii:
Skip links are visibleCorrect example(s)<a href="#content">Skip to main content</a><a display:none href="#content">Skip to main content</a>LNK_A3iv:
Skip links are the first link on the pageCorrect example(s)<ul>
<li><a href="http://www.bom.gov.au/index.shtml?ref=hdr#content">Skip to main content</a></li>
<li><a href="/inside/index.shtml?ref=hdr">About</a></li>
<li class="last"> <a href="/inside/contacts.shtml?ref=hdr">Contacts</a> </li>
</ul><ul>
<li><a href="/inside/index.shtml?ref=hdr">About</a></li>
<li class="last"><a href="/inside/contacts.shtml?ref=hdr">Contacts</a> </li>
<a href="<a href="view-source:http://www.bom.gov.au/index.shtml?ref=hdr#content">Skip to main content</a>
</ul>LNK_A3v:
Skip links are not brokenCorrect example(s)<a href="#content">Skip to main content</a><a href="">Skip to main content</a>LNK_A3vi:
Skip link has no anchor on the pageCorrect example(s)<a href="#content">Skip to main content</a>
<a name="content">Content</a>
<p>The main area of weather disturbance..</p><a href="#content">Skip to main content</a>
<p>The main area of weather disturbance..</p>LNK_A4i: Pagination
The purpose of pagination links are clear “ include a ‘Go to page’ type label prior to pagination links.Correct example(s)<div class="searchPagination">Go to page:<span class="fb-current-result-page">1</span>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=11">2</a>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=21">3</a> etc

<div class="searchPagination"> <span class="fb-current-result-page">1</span>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=11">2</a>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=21">3</a>etc

LNK_A4ii:
The purpose of alphabetised links are clear include a ‘Go to page’ type label prior to alphabetised links.Correct example(s)<div class="searchPagination">Go to locations starting with the letter:<span class="fb-current-result-page">A</span>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=11">B</a>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=21">C</a> etc

<div class="searchPagination"> <span class="fb-current-result-page">A</span>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=11">B</a>|<a href="search.cgi?collection=agencies&form=simple&profile=bom&query=weather&start_rank=21">C</a> etc

LNK_A5: Link presentation
Links are not distinguished with colour aloneCorrect example(s)

LNK_A6: JavaScript
JavaScript links are not usedCorrect example(s)<a href="http://severe.worldweather.org/">Severe World Weather</a><a href="javascript:onclick=NewWindow('http://severe.worldweather.org/')">Severe World Weather</a>Or<a href=" http://severe.worldweather.org/" onclick="javascript:return false;" style="cursor:default;padding-left:22px;padding-top:5px;color:#000000">Severe World Weather</a>Level AA
Text Content
TXT_AA1:
Images of text have been used instead of text.Correct example(s)<h2>Water Information</h2><h2><IMG SRC=water-information.jpg ALT=Water Information></h2>TXT_AA2:
Foreign language [in page content] is marked up with the LANG attribute.Correct example(s)<p>Remainder of 2012 and early 2013, with one model suggesting weak <span lang="es">El Nios</span> conditions remain possible over the austral summer.</p><p>Remainder of 2012 and early 2013, with one model suggesting weak El Nios conditions remain possible over the austral summer.</p>Headings
HED_AA1: Headings are not redundant
Headings are followed by appropriate page contentCorrect example(s)<h4>Severe Thunderstorm Warning - Victoria</h4>Issued as an alert to the public, emergency services yourself and those around.<h4>Severe Thunderstorm Warning - Melbourne</h4>These provide more specific information on severe thunderstorms<h4>Severe Thunderstorm Warning - Victoria</h4>Content is missing <h4>Severe Thunderstorm Warning - Melbourne</h4>These provide more specific information on severe thunderstorms.Link Text
LNK_AA1i: Pagination
Pagination links are consistentCorrect example(s)Pagination is coded in the same way across the site

Incorrect example(s)Different pagination presentation is used in different areas of the site:
 or
or
 or
or

LNK_AA1ii:
Alphabetised links are consistentCorrect example(s)Alphabetised links are coded in the same way across the site

Incorrect example(s)Different presentation of alphabetised links is used in different areas of the site:
 or
or
 or
or
 or
or

 or
or
LNK_AA2i: Presentation
Link text colour contrast is sufficientCorrect example(s)For further information, refer to W3C’s colour contrast requirements.
Incorrect example(s)LNK_AA2ii:
In-line link formatting is consistentCorrect example(s)

LNK_AA2iii:
Back to top links are consistentCorrect example(s)<p>One presentation is used across the site <WRAP prewrap>
<a href="#top">Back to top</a></p><p>Inconsistent presentation <WRAP prewrap>
<a href="#top">back to top</a>
<a href="#top"> top</a>
<a href="#top"> TOP</a></p>