Developer checklist
Level A
Coding
FRM_A1: FORM element used correctly
The FORM element is only used for forms (i.e. the entire page is not wrapped in a FORM element).
FORM element<html lang="en"> <body> <form>entire page source code</form></body> </html>FRM_A2i: Form content is understandable
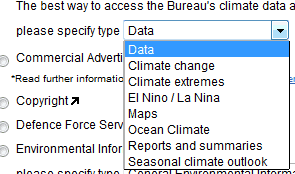
The content of all form fields (e.g. dropdown selection lists) is provided as text (i.e. ASCII characters are not used to represent text).
Correct example(s)<option value="Seasonal climate outlook">Temperature 10 to 20 degrees</option><option value="Seasonal climate outlook"> Temperature 10 - 20 degrees </option>FRM_A2ii: Form content is understandable
The content of all form field labels are provided as text (i.e. ASCII characters are not used to represent text).
Correct example(s)<label for="severe_type">Weather type (Note: If Thunderstorm is selected, see <a href="http://www.bom.gov.au/catalogue/warnings/WarningsInformation_SW_STSW.shtml">Severe Thunderstorm Warnings</a> for more information.) </label><label for="severe_type">Weather type<sup>*</sup></label> <p><sup>*</sup> If Thunderstorm is selected, see <a href="http://www.bom.gov.au/catalogue/warnings/WarningsInformation_SW_STSW.shtml">Severe Thunderstorm Warnings</a> for more information.)</p>FRM_A3: Form elements are visible
All form elements remain visible when images are disabled.
Correct example(s)<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/Searchbtn.jpg" alt="" />FRM_A4i: Form buttons are coded correctly
Form image buttons have an ALT attribute.
Correct example(s)<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/Searchbtn.jpg"/>FRM_A4ii: Form buttons are coded correctly
Form image button ALT attributes are correct.
<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/GoBtn.jpg" alt="cancel" />FRM_A5: Form button VALUE is correct
The form button VALUE is correct (i.e. the VALUE must not be empty).
<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" />Error Messages
FRM_A6i: Mandatory fields are identified
Mandatory fields are marked appropriately (i.e. “(Required)” in visible text within the LABEL or an image of an asterisk with an ALT attribute “required”).
<label for="firstname">First name (required)</label><br> <input id="firstname" name="firstname" type="text"> 
<label for="firstname">First name*</label><br> <input id="firstname" name="firstname" type="text"> 
FRM_A6ii: Identification of mandatory fields is defined
A definition of how the mandatory fields are marked is provided (i.e. include instructional text at the start of the form outlining how mandatory fields are marked e.g. “Fields marked with the word “Required” are mandatory”.
Correct example(s)<p>Please complete all fields marked required</p><p> Please complete all mandatory fields</p>FRM_A6iii: Mandatory fields are identified
The definition of mandatory fields is provided prior to the start of the form.
Correct example(s)<p>Please complete all fields marked required</p> <form></form><p>Please make sure you have completed all required fields on the preceding form</p>FRM_A7i: Error messages are displayed
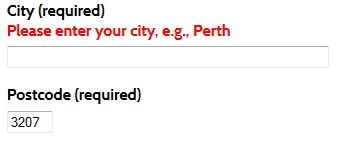
A valid error message is displayed on submission of an empty form (i.e. no data has been entered)
Correct example(s)<label for="firstname">First name (required)<br><span class="error"> Please enter your first name, e.g., Joanna or John</span> </label><br><input id="firstname" name="firstname" size="50" value="" type="text">

FRM_A7ii: Error messages are displayed
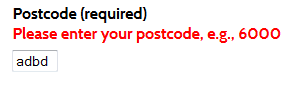
A valid error message is displayed on submission of an invalid form (i.e. incorrect data has been entered).
Correct example(s)<label for="postcode">Postcode (required)<br> <span class="error"> Please enter your postcode, e.g., 6000</span> </label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>

FRM_A7iii: Error messages are coded correctly
Error messages are available to the user only after the form has been submitted.
Correct example(s)<label for="postcode">Postcode (required)<br> </label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p><label for="postcode">Postcode (required)<br> <span class="errorhidden">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>FRM_A8: Error messages are coded correctly
Error messages are included within the relevant field LABEL element.
Correct example(s)<label for="postcode">Postcode (required)<br> <span class="error">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p><label for="postcode">Postcode (required)<br></label><br><span class="error">Please enter your postcode, e.g., 6000</span><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>FRM_A9: Error messages are sufficient
Error messages are descriptive.
Correct example(s)<label for="postcode">Postcode (required)<br> <span class="error"> Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p><label for="postcode">Postcode (required)<br> <span class="error"> Invalid entry </span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>Meaningful Sequence
FRM_A10: Layout tables
Forms using tables for layout have meaningful sequence (i.e. the form content makes sense when reading left to right, top to bottom through the layout table cells).
Correct example(s)<table> <tr><td> <label for="firstname">First name (required)</label><br><input size="50" id="firstname" name="firstname" type="text"> </td></tr> <tr><td> <label for="lastname">Last name (required)</label><br><input size="50" id="lastname" name="lastname" type="text"> </td></tr> </table> 
<table> <tr><td> <label for="firstname">First name (required)</label> </td> <td> <label for="lastname">Last name (required)</label></td></tr> <tr><td> <input size="50" id="firstname" name="firstname" type="text"> </td><td> <input size="50" id="lastname" name="lastname" type="text"> </td></tr> </table> 
FRM_A11: Form sequence is correct
The visual and source order is in the correct reading sequence in the form.
Correct example(s)

FRM_A12: Important information
All important information is placed before the start of the form.
Correct example(s)<p>Please fill out the contact details if you would like to be contacted by staff</p> <form> </form><form> </form><p>Make sure you have filled out the contact details if you would like to be contacted by staff</p>FRM_A13: Meaningful content sequence is maintained
Form results display before the start of the form.
Correct example(s)Result 1 etc
Result 2 etc
<form> </form><form> </form>
Result 1 etc
Result 2 etc
Keyboard
FRM_A14: Keyboard accessible
The entire form can be successfully navigated from top to bottom using the keyboard (i.e. the form does not contain a keyboard trap).
Correct example(s)FRM_A15: Keyboard accessible
All features of the form are keyboard accessible.
Correct example(s)FRM_A16i: Keyboard focus
The presentation of all form fields changes appropriately on keyboard focus.
Correct example(s) Presentation changes on mouse over
Presentation changes on mouse over Presentation changes on mouse over
Presentation changes on mouse overFRM_A16ii: Keyboard focus
The presentation of all form buttons changes appropriately on keyboard focus.
Correct example(s) Presentation changes on mouse over
Presentation changes on mouse over Presentation changes on keyboard focus
Presentation changes on keyboard focus
 Presentation changes on mouse over
Presentation changes on mouse over Presentation changes on keyboard focus
Presentation changes on keyboard focus
Field Labels
FRM_A17i: Labels are present
All fields have a label.
Correct example(s)<label for="search">Search</label><input id="search" name="search" type="text"><input value="submit" type="submit"><p><input name="query" size="30" type="text"> <input value="submit" type="submit"></p>
FRM_A17ii: Labels are visible
All field labels are visible (date fields excepted see also FRM_20i, ii).
Correct example(s)<label for="search">Search</label><input id="search" name="search" type="text"><input value="submit" type="submit">
<label for="search" class="hidden">Search</label><input id="search" name="search" type="text"><input value="submit" type="submit">
FRM_A17iii: Labels are coded correctly
All field labels are coded with LABEL FOR and ID.
<label for="search">Search</label><input id="search" name="search" type="text"><p>Search</p> <input id="search" name="search" type="text">FRM_A18i: Labels are correct
All form field LABEL elements are correct (i.e. the field LABEL element contains the entire text of the label).
<label for="search"> Melbourne sub-site search</label> <input id="search" name="search" type="text"><p>Melbourne sub-site</p> <label for="search">search</label><input id="search" name="search" type="text">FRM_A18ii: Labels are correct
All form LABEL elements are associated with a form field (i.e. there are no orphaned LABEL elements).
<label for="search">Search</label><input id="search" name="search" type="text"><label>Melbourne</label><label for="search">Search</label><input id="search" name="search" type="text">FRM_A18iii: Labels are correct
Each form field has a single, unique field LABEL element associated with it.
Correct example(s)<label for="search">Search</label> <input id="search" name="search" type="text"><label for="search">Search</label><label for="search">(enter text only</label><input id="search" name="search" type="text">Fieldsets
FRM_A19: Related fields
Related fields are grouped with the FIELDSET and LEGEND elements.
<fieldset> <legend>Personal details</legend> <label for="title">Title</label><input id="title" name="title" type="text"><label for="fname">First name (required)</label><input size="50" id="fname" name="fname" type="text"><label for="lname">Last name (required)</label><input size="50" id="lname" name="lname" type="text"> </fieldset>
<p>Personal details</p> <label for="title">Title</label><input id="title" name="title" type="text"><label for="fname">First name (required)</label> <input size="50" id="fname" name="fname" type="text"><label for="lname">Last name (required)</label><input size="50" id="lname" name="lname" type="text">
FRM_A20i: Date fields
Date fields (e.g. day, month, year) are coded using the TITLE attribute.
<fieldset><legend>Expiry Date </legend><select id="month" title="Month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year" title="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select> </fieldset>
<fieldset> <legend>Expiry Date</legend> <select id="month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select> </fieldset>
FRM_A20ii: Date fields
Date fields are grouped with the FIELDSET and LEGEND elements.
<fieldset> <legend>Expiry Date</legend> <select id="month" title="Month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year" title="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select> </fieldset>
<p>Expiry Date</p> <select id="month" title="Month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year" title="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select>
FRM_A21i: Radio buttons
Radio buttons are grouped with the FIELDSET and LEGEND elements.
<fieldset> <legend>Which of the following best describes the content of your message?</legend> <p><input name="type" value="System Fault" id="sys_fault" type="radio"> <label for="sys_fault">System Fault</label></p> <p><input name="type" value="Suggestion" id="suggestion" type="radio"> <label for="suggestion">Suggestion</label> </p></fieldset><p>Which of the following best describes the content of your message?</p> <p><input name="type" value="System Fault" id="sys_fault" type="radio"> <label for="sys_fault">System Fault</label></p> <p><input name="type" value="Suggestion" id="suggestion" type="radio"> <label for="suggestion">Suggestion</label> </p>FRM_A21ii: Checkboxes
Checkboxes are grouped with the FIELDSET and LEGEND elements.
<fieldset> <legend>Select cities you are interested in</legend> <input name="type" value="Melbourne" id="melb" type="checkbox"> <label for="melb">Melbourne</label> <input name="type" value="Sydney" id="syd" type="checkbox"> <label for="syd">Sydney</label> </fieldset><p>Select cities you are interested in<input name="type" value="Melbourne" id="melb" type="checkbox"> <label for="melb">Melbourne</label> <input name="type" value="Sydney" id="syd" type="checkbox"> <label for="syd">Sydney</label> </p>FRM_A22i: Fieldsets are coded correctly
FIELDSET elements have a LEGEND.
<fieldset> <legend>Are you working?</legend> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label> <input name="type" value="no" id="no" type="radio"> <label for="no">No</label></fieldset>LEGEND is missing <p>Are you working?> <fieldset> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label <input name="type" value="no" id="no" type="radio"> <label for="no">No</label></fieldset>FRM_A22ii: Fieldsets are coded correctly
The LEGEND element is coded immediately after the FIELDSET element.
<fieldset> <legend>Are you working?</legend> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label> <input name="type" value="no" id="no" type="radio"> <label for="no">No</label></fieldset>LEGEND is not the first element after the FIELDSET <fieldset> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label> <input name="type" value="no" id="no" type="radio"> <label for="no">No</label><legend>Are you working?</legend> </fieldset>FRM_A22iii: Fieldsets are coded correctly
The FIELDSET LEGEND is concise (i.e. fewer than 100 characters).
<legend>Are you working full time in telecommunications?</legend><legend>Please let us know whether you are currently working in a full time capacity in the public or private telecommunications sector?</legend>JavaScript
FRM_A23i: Alternative
JavaScript form features have an accessible alternative which is available when JavaScript is disabled.
Correct example(s)<input type="submit" onclick="javascript:submit();">FRM_A23ii: Alternative
JavaScript form features that do not require an alternative are hidden when JavaScript is disabled.
Correct example(s)JavaScript feature such as "Print this form" are hidden when JavaScript is disabledFRM_A23iii: Alternative
Placeholding characters in form fields are removed when JavaScript is disabledCorrect example(s) JavaScript off, placeholding characters disappear
JavaScript off, placeholding characters disappear
 JavaScript off, placeholding characters do not disappear
JavaScript off, placeholding characters do not disappear
FRM_A24: Unusual behaviour
Users are warned of any unusual behaviour before inputting content into a componentCorrect example(s)Instructions are provided <span style="text-decoration: underline;">prior</span> to any complex or unusual form featureInstructions are either not provided or provided after any complex or unusual form featureFRM_A25: Unexpected changes
On focus (or exit) of a field a change in context or content does not occurCorrect example(s)

FRM_A26: Changes in context
On input of a field a change in context does not occurCorrect example(s)


FRM_A27: Changes in content
On input of a field changes in content occur only after the current focusCorrect example(s)

FRM_A28i: Form submission
The form can be submitted when JavaScript is disabledCorrect example(s)
FRM_A28ii: Form submission
Any correct data is retained when an incorrect form is submitted when JavaScript is disabledCorrect example(s)

FRM_A29i: Form submission
Errors are identified with JavaScript disabledCorrect example(s)

FRM_A29ii: Form submission
Errors are identified appropriately with JavaScript disabledCorrect example(s)

Style Sheets
FRM_A30: Form is understandable
Form content remains unchanged when style sheets are disabled (i.e. extraneous content does not appear when style sheets are disabled)Correct example(s) CSS OFF
CSS OFF
 CSS OFF
CSS OFF
FRM_A31: Form is understandable
The visual order of the form matches the order of the content when style sheets are disabledCorrect example(s) CSS OFF
CSS OFF
 CSS OFF
CSS OFF
Level AA
Navigation
FRM_AA1: Search
A search feature is providedCorrect example(s)

Meaningful Sequence
FRM_AA2: Consistency
All form submission pages are styled consistentlyCorrect example(s)Keyboard
FRM_AA3i: Focus indicator
All form fields have a highly visible keyboard focus indicatorCorrect example(s) Keyboard focus
Keyboard focus
 Keyboard focus
Keyboard focus
FRM_AA3ii: Focus indicator
All form buttons have a highly visible keyboard focus indicatorCorrect example(s) Keyboard focus
Keyboard focus
 Keyboard focus
Keyboard focus
Error Messages
FRM_AA4: Financial transactions
Financial transactions meet at least one of the following criteria: reversible (FRM_AA4i); checked (FRM_AA4ii) or confirmed (FRM_AA4iii).FRM_AA4i: Financial transactions
Financial transactions are reversible (i.e. form submission can be reversed)Correct example(s)<p>Your credit card has been billed. However, you can change your mind and <a href="../canceltransaction.htm">cancel the transaction</a> within the next thirty minutes.</p>FRM_AA4ii: Financial transactions
Financial transactions can be checked (i.e. data entered is checked for errors and the user is allowed to correct the errors)Correct example(s)<p>Please review the following billing information and check that it is accurate before submitting the transaction. If changes need to be made please <a href="../edittransaction.htm">edit the transaction</a>.FRM_AA4iii: Financial transactions
Financial transactions can be confirmed (i.e. a mechanism is available for reviewing, confirming, and correcting information before finalizing the submission)Correct example(s)<p>Before submitting this transaction</p> <label for="cnfm"> please confirm that you wish to transfer this money </label> <input name="type" value="confirm" id="cnfm" type="checkbox">FRM_AA5: User controllable data
Modification of user-controllable data meets at least one of the following criteria: reversible (FRM_AA5i); checked (FRM_AA5ii) or confirmed (FRM_AA5iii).FRM_AA5i: User controllable data
Modification of user-controllable data is reversible (i.e. can changes be reversed)Correct example(s)<p>You have successfully deleted your account. If this has been done in error you can <a href="../reversedelete.htm">re-enable your account</a> within the next twenty four hours.</p>FRM_AA5ii: User controllable data
Modification of user-controllable data can be checked (i.e. data entered is checked for errors and the user is allowed to correct the errors)Correct example(s)<p> Please confirm that you would like to delete your account. All emails will be lost. Please <a href="../confirmdelete.htm">confirm delete</a>.FRM_AA5iii: User controllable data
Modification of user-controllable data can be confirmed (i.e. a mechanism is available for reviewing, confirming, and correcting information before finalizing the submission)Correct example(s)<p>Before submitting this change, please confirm</p> <label for="cnfm"> Yes, I want to delete mu account </label> <input name="type" value="confirm" id="cnfm" type="checkbox">FRM_AA6: Legal transactions
Legal transactions meet at least one of the following criteria: reversible (FRM_AA6i); checked (FRM_AA6ii) or confirmed (FRM_AA6iii).FRM_AA6i: Legal transactions
Legal transactions are reversible (i.e. form submission can be reversed)Correct example(s)<p>You have successfully submitted your 2013 tax return. You have two days to <a href="../changereturn.htm">make any changes</a>.</p>FRM_AA6ii: Legal transactions
Legal transactions can be checked (i.e. data entered is checked for errors and the user is allowed to correct the errors)Correct example(s)<p>Your 2013 tax return information is provided. Please review and <a href="../editreturn.htm">edit</a> as necessary or <a href="../submitreturn.htm">submit to the Australian Taxation Office</a></p>.FRM_AA6iii: Legal transactions
Legal transactions can be confirmed (i.e. a mechanism is available for reviewing, confirming, and correcting information before finalizing the submission)Correct example(s)<p>Please confirm that</p> <label for="cnfm"> Yes, everything in my 2013 tax return is true and correct</label> <input name="type" value="confirm" id="cnfm" type="checkbox">FRM_AA7: Error suggestions
Error messages include suggestionsCorrect example(s)<label for="postcode">Postcode (required)<br><span class="error">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>
<label for="postcode">Postcode (required)<br><span class="error">Please enter your postcode</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>
FRM_AA8: Error messages
Error messages are not available when style sheets are disabled prior to form submissionCorrect example(s)<label for="postcode">Postcode (required)<br><span class="error">Your postcode is incorrect. Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p> Error correction suggestion is hidden with the stylesheets and is available prior to form submission <label for="postcode">Postcode (required)<br><span class="errorhidden">Your postcode is incorrect. Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>FRM_AA9: Field suggestions
Field error suggestions are included in the fieldLABEL elementCorrect example(s)<label for="postcode">Postcode (required)<br><span class="error">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>
<label for="postcode">Postcode (required) </label><br> <span class="error">Please enter your postcode, e.g., 6000</span> <br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>
<option value="Seasonal climate outlook">Temperature 10 to 20 degrees</option><option value="Seasonal climate outlook"> Temperature 10 - 20 degrees </option>FRM_A2ii: Form content is understandable
The content of all form field labels are provided as text (i.e. ASCII characters are not used to represent text).Correct example(s)<label for="severe_type">Weather type (Note: If Thunderstorm is selected, see <a href="http://www.bom.gov.au/catalogue/warnings/WarningsInformation_SW_STSW.shtml">Severe Thunderstorm Warnings</a> for more information.) </label><label for="severe_type">Weather type<sup>*</sup></label> <p><sup>*</sup> If Thunderstorm is selected, see <a href="http://www.bom.gov.au/catalogue/warnings/WarningsInformation_SW_STSW.shtml">Severe Thunderstorm Warnings</a> for more information.)</p>FRM_A3: Form elements are visible
All form elements remain visible when images are disabled.Correct example(s)<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/Searchbtn.jpg" alt="" />FRM_A4i: Form buttons are coded correctly
Form image buttons have an ALT attribute.Correct example(s)<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/Searchbtn.jpg"/>FRM_A4ii: Form buttons are coded correctly
Form image buttonALT attributes are correct.Correct example(s)<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/GoBtn.jpg" alt="cancel" />FRM_A5: Form button VALUE is correct
The form button VALUE is correct (i.e. the VALUE must not be empty).Correct example(s)<input type="image" name="ImageButtonGo" value="Search" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" /><input type="image" name="ImageButtonGo" value="" id="ImageButtonGo" class="gobutton" src="/Images/SearchBtn.jpg" alt="Search" />Error Messages
FRM_A6i: Mandatory fields are identified
Mandatory fields are marked appropriately (i.e. “(Required)” in visible text within theLABEL or an image of an asterisk with an ALT attribute “required”).Correct example(s)<label for="firstname">First name (required)</label><br> <input id="firstname" name="firstname" type="text"> 
<label for="firstname">First name*</label><br> <input id="firstname" name="firstname" type="text"> 
FRM_A6ii: Identification of mandatory fields is defined
A definition of how the mandatory fields are marked is provided (i.e. include instructional text at the start of the form outlining how mandatory fields are marked e.g. “Fields marked with the word “Required” are mandatory”.Correct example(s)<p>Please complete all fields marked required</p><p> Please complete all mandatory fields</p>FRM_A6iii: Mandatory fields are identified
The definition of mandatory fields is provided prior to the start of the form.Correct example(s)<p>Please complete all fields marked required</p> <form></form><p>Please make sure you have completed all required fields on the preceding form</p>FRM_A7i: Error messages are displayed
A valid error message is displayed on submission of an empty form (i.e. no data has been entered)Correct example(s)<label for="firstname">First name (required)<br><span class="error"> Please enter your first name, e.g., Joanna or John</span> </label><br><input id="firstname" name="firstname" size="50" value="" type="text">

FRM_A7ii: Error messages are displayed
A valid error message is displayed on submission of an invalid form (i.e. incorrect data has been entered).Correct example(s)<label for="postcode">Postcode (required)<br> <span class="error"> Please enter your postcode, e.g., 6000</span> </label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>

FRM_A7iii: Error messages are coded correctly
Error messages are available to the user only after the form has been submitted.Correct example(s)<label for="postcode">Postcode (required)<br> </label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p><label for="postcode">Postcode (required)<br> <span class="errorhidden">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>FRM_A8: Error messages are coded correctly
Error messages are included within the relevant field LABEL element.Correct example(s)<label for="postcode">Postcode (required)<br> <span class="error">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p><label for="postcode">Postcode (required)<br></label><br><span class="error">Please enter your postcode, e.g., 6000</span><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>FRM_A9: Error messages are sufficient
Error messages are descriptive.Correct example(s)<label for="postcode">Postcode (required)<br> <span class="error"> Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p><label for="postcode">Postcode (required)<br> <span class="error"> Invalid entry </span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>Meaningful Sequence
FRM_A10: Layout tables
Forms using tables for layout have meaningful sequence (i.e. the form content makes sense when reading left to right, top to bottom through the layout table cells).Correct example(s)<table> <tr><td> <label for="firstname">First name (required)</label><br><input size="50" id="firstname" name="firstname" type="text"> </td></tr> <tr><td> <label for="lastname">Last name (required)</label><br><input size="50" id="lastname" name="lastname" type="text"> </td></tr> </table> 
<table> <tr><td> <label for="firstname">First name (required)</label> </td> <td> <label for="lastname">Last name (required)</label></td></tr> <tr><td> <input size="50" id="firstname" name="firstname" type="text"> </td><td> <input size="50" id="lastname" name="lastname" type="text"> </td></tr> </table> 
FRM_A11: Form sequence is correct
The visual and source order is in the correct reading sequence in the form.Correct example(s)

FRM_A12: Important information
All important information is placed before the start of the form.Correct example(s)<p>Please fill out the contact details if you would like to be contacted by staff</p> <form> </form><form> </form><p>Make sure you have filled out the contact details if you would like to be contacted by staff</p>FRM_A13: Meaningful content sequence is maintained
Form results display before the start of the form.Correct example(s)Result 1 etc
Result 2 etc
<form> </form><form> </form>
Result 1 etc
Result 2 etc
Keyboard
FRM_A14: Keyboard accessible
The entire form can be successfully navigated from top to bottom using the keyboard i.e. the form does not contain a keyboard trap.Correct example(s)FRM_A15: Keyboard accessible
All features of the form are keyboard accessible.Correct example(s)FRM_A16i: Keyboard focus
The presentation of all form fields changes appropriately on keyboard focusCorrect example(s) Presentation changes on mouse over
Presentation changes on mouse over Presentation changes on keyboard focus
Presentation changes on keyboard focus
 Presentation changes on mouse over
Presentation changes on mouse over Presentation changes on keyboard focus
Presentation changes on keyboard focus
FRM_A16ii: Keyboard focus
The presentation of all form buttons changes appropriately on keyboard focusCorrect example(s) Presentation changes on mouse over
Presentation changes on mouse over Presentation changes on keyboard focus
Presentation changes on keyboard focus
 Presentation changes on mouse over
Presentation changes on mouse over Presentation changes on keyboard focus
Presentation changes on keyboard focus
Field Labels
FRM_A17i: Labels are present
All fields have a labelCorrect example(s)<label for="search">Search</label><input id="search" name="search" type="text"><input value="submit" type="submit"><p><input name="query" size="30" type="text"> <input value="submit" type="submit"></p>
FRM_A17ii: Labels are visible
All field labels are visible (date fields excepted see also FRM_20i, ii)Correct example(s)<label for="search">Search</label><input id="search" name="search" type="text"><input value="submit" type="submit">
<label for="search" class="hidden">Search</label><input id="search" name="search" type="text"><input value="submit" type="submit">
FRM_A17iii: Labels are coded correctly
All field labels are coded withLABEL FOR and IDCorrect example(s)<label for="search">Search</label><input id="search" name="search" type="text"><p>Search</p> <input id="search" name="search" type="text">FRM_A18i: Labels are correct
All form fieldLABEL elements are correct (i.e. the field LABEL element contains the entire text of the label)Correct example(s)<label for="search"> Melbourne sub-site search</label> <input id="search" name="search" type="text"><p>Melbourne sub-site</p> <label for="search">search</label><input id="search" name="search" type="text">FRM_A18ii: Labels are correct
All formLABEL elements are associated with a form field (i.e. there are no orphaned LABEL elements)Correct example(s)<label for="search">Search</label><input id="search" name="search" type="text"><label>Melbourne</label><label for="search">Search</label><input id="search" name="search" type="text">FRM_A18iii: Labels are correct
Each form field has a single, unique field LABEL element associated with itCorrect example(s)<label for="search">Search</label> <input id="search" name="search" type="text"><label for="search">Search</label><label for="search">(enter text only</label><input id="search" name="search" type="text">Fieldsets
FRM_A19: Related fields
Related fields are grouped with theFIELDSET and LEGEND elementsCorrect example(s)<fieldset> <legend>Personal details</legend> <label for="title">Title</label><input id="title" name="title" type="text"><label for="fname">First name (required)</label><input size="50" id="fname" name="fname" type="text"><label for="lname">Last name (required)</label><input size="50" id="lname" name="lname" type="text"> </fieldset>
<p>Personal details</p> <label for="title">Title</label><input id="title" name="title" type="text"><label for="fname">First name (required)</label> <input size="50" id="fname" name="fname" type="text"><label for="lname">Last name (required)</label><input size="50" id="lname" name="lname" type="text">
FRM_A20i: Date fields
Date fields (e.g. day, month, year) are coded using theTITLE attributeCorrect example(s)<fieldset><legend>Expiry Date </legend><select id="month" title="Month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year" title="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select> </fieldset>
<fieldset> <legend>Expiry Date</legend> <select id="month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select> </fieldset>
FRM_A20ii: Date fields
Date fields are grouped with theFIELDSET and LEGEND elementsCorrect example(s)<fieldset> <legend>Expiry Date</legend> <select id="month" title="Month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year" title="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select> </fieldset>
<p>Expiry Date</p> <select id="month" title="Month"> <option value="01">01</option> <option value="12">12</option></select> <select name="Year" title="Year"> <option value="2013">2013</option> <option value="2022">2022</option></select>
FRM_A21i: Radio buttons
Radio buttons are grouped with theFIELDSET and LEGEND elementsCorrect example(s)<fieldset> <legend>Which of the following best describes the content of your message?</legend> <p><input name="type" value="System Fault" id="sys_fault" type="radio"> <label for="sys_fault">System Fault</label></p> <p><input name="type" value="Suggestion" id="suggestion" type="radio"> <label for="suggestion">Suggestion</label> </p></fieldset><p>Which of the following best describes the content of your message?</p> <p><input name="type" value="System Fault" id="sys_fault" type="radio"> <label for="sys_fault">System Fault</label></p> <p><input name="type" value="Suggestion" id="suggestion" type="radio"> <label for="suggestion">Suggestion</label> </p>FRM_A21ii: Checkboxes
Checkboxes are grouped with theFIELDSET and LEGEND elementsCorrect example(s)<fieldset> <legend>Select cities you are interested in</legend> <input name="type" value="Melbourne" id="melb" type="checkbox"> <label for="melb">Melbourne</label> <input name="type" value="Sydney" id="syd" type="checkbox"> <label for="syd">Sydney</label> </fieldset><p>Select cities you are interested in<input name="type" value="Melbourne" id="melb" type="checkbox"> <label for="melb">Melbourne</label> <input name="type" value="Sydney" id="syd" type="checkbox"> <label for="syd">Sydney</label> </p>FRM_A22i: Fieldsets are coded correctly
FIELDSET elements have a LEGENDCorrect example(s)<fieldset> <legend>Are you working?</legend> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label> <input name="type" value="no" id="no" type="radio"> <label for="no">No</label></fieldset>LEGEND is missing <p>Are you working?> <fieldset> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label <input name="type" value="no" id="no" type="radio"> <label for="no">No</label></fieldset>FRM_A22ii: Fieldsets are coded correctly
TheLEGEND element is coded immediately after the FIELDSET elementCorrect example(s)<fieldset> <legend>Are you working?</legend> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label> <input name="type" value="no" id="no" type="radio"> <label for="no">No</label></fieldset>LEGEND is not the first element after the FIELDSET <fieldset> <input name="type" value="yes" id="ys " type="radio"> <label for="sys_fault">Yes</label> <input name="type" value="no" id="no" type="radio"> <label for="no">No</label><legend>Are you working?</legend> </fieldset>FRM_A22iii: Fieldsets are coded correctly
TheFIELDSET LEGEND is concise (i.e. less than 100 characters)Correct example(s)<legend>Are you working full time in telecommunications?</legend><legend>Please let us know whether you are currently working in a full time capacity in the public or private telecommunications sector?</legend>JavaScript
FRM_A23i: Alternative
JavaScript form features have an accessible alternative which is available when JavaScript is disabledCorrect example(s)<input type="submit" onclick="javascript:submit();">FRM_A23ii: Alternative
JavaScript form features that do not require an alternative are hidden when JavaScript is disabledCorrect example(s)JavaScript feature such as "Print this form" are hidden when JavaScript is disabledFRM_A23iii: Alternative
Placeholding characters in form fields are removed when JavaScript is disabledCorrect example(s) JavaScript off, placeholding characters disappear
JavaScript off, placeholding characters disappear
 JavaScript off, placeholding characters do not disappear
JavaScript off, placeholding characters do not disappear
FRM_A24: Unusual behaviour
Users are warned of any unusual behaviour before inputting content into a componentCorrect example(s)Instructions are provided <span style="text-decoration: underline;">prior</span> to any complex or unusual form featureInstructions are either not provided or provided after any complex or unusual form featureFRM_A25: Unexpected changes
On focus (or exit) of a field a change in context or content does not occurCorrect example(s)

FRM_A26: Changes in context
On input of a field a change in context does not occurCorrect example(s)


FRM_A27: Changes in content
On input of a field changes in content occur only after the current focusCorrect example(s)

FRM_A28i: Form submission
The form can be submitted when JavaScript is disabledCorrect example(s)
FRM_A28ii: Form submission
Any correct data is retained when an incorrect form is submitted when JavaScript is disabledCorrect example(s)

FRM_A29i: Form submission
Errors are identified with JavaScript disabledCorrect example(s)

FRM_A29ii: Form submission
Errors are identified appropriately with JavaScript disabledCorrect example(s)

Style Sheets
FRM_A30: Form is understandable
Form content remains unchanged when style sheets are disabled (i.e. extraneous content does not appear when style sheets are disabled)Correct example(s) CSS OFF
CSS OFF
 CSS OFF
CSS OFF
FRM_A31: Form is understandable
The visual order of the form matches the order of the content when style sheets are disabledCorrect example(s) CSS OFF
CSS OFF
 CSS OFF
CSS OFF
Level AA
Navigation
FRM_AA1: Search
A search feature is providedCorrect example(s)

Meaningful Sequence
FRM_AA2: Consistency
All form submission pages are styled consistentlyCorrect example(s)Keyboard
FRM_AA3i: Focus indicator
All form fields have a highly visible keyboard focus indicatorCorrect example(s) Keyboard focus
Keyboard focus
 Keyboard focus
Keyboard focus
FRM_AA3ii: Focus indicator
All form buttons have a highly visible keyboard focus indicatorCorrect example(s) Keyboard focus
Keyboard focus
 Keyboard focus
Keyboard focus
Error Messages
FRM_AA4: Financial transactions
Financial transactions meet at least one of the following criteria: reversible (FRM_AA4i); checked (FRM_AA4ii) or confirmed (FRM_AA4iii).FRM_AA4i: Financial transactions
Financial transactions are reversible (i.e. form submission can be reversed)Correct example(s)<p>Your credit card has been billed. However, you can change your mind and <a href="../canceltransaction.htm">cancel the transaction</a> within the next thirty minutes.</p>FRM_AA4ii: Financial transactions
Financial transactions can be checked (i.e. data entered is checked for errors and the user is allowed to correct the errors)Correct example(s)<p>Please review the following billing information and check that it is accurate before submitting the transaction. If changes need to be made please <a href="../edittransaction.htm">edit the transaction</a>.FRM_AA4iii: Financial transactions
Financial transactions can be confirmed (i.e. a mechanism is available for reviewing, confirming, and correcting information before finalizing the submission)Correct example(s)<p>Before submitting this transaction</p> <label for="cnfm"> please confirm that you wish to transfer this money </label> <input name="type" value="confirm" id="cnfm" type="checkbox">FRM_AA5: User controllable data
Modification of user-controllable data meets at least one of the following criteria: reversible (FRM_AA5i); checked (FRM_AA5ii) or confirmed (FRM_AA5iii).FRM_AA5i: User controllable data
Modification of user-controllable data is reversible (i.e. can changes be reversed)Correct example(s)<p>You have successfully deleted your account. If this has been done in error you can <a href="../reversedelete.htm">re-enable your account</a> within the next twenty four hours.</p>FRM_AA5ii: User controllable data
Modification of user-controllable data can be checked (i.e. data entered is checked for errors and the user is allowed to correct the errors)Correct example(s)<p> Please confirm that you would like to delete your account. All emails will be lost. Please <a href="../confirmdelete.htm">confirm delete</a>.FRM_AA5iii: User controllable data
Modification of user-controllable data can be confirmed (i.e. a mechanism is available for reviewing, confirming, and correcting information before finalizing the submission).
Correct example(s)<p>Before submitting this change, please confirm</p> <label for="cnfm"> Yes, I want to delete mu account </label> <input name="type" value="confirm" id="cnfm" type="checkbox">FRM_AA6: Legal transactions
Legal transactions meet at least one of the following criteria: reversible (FRM_AA6i); checked (FRM_AA6ii) or confirmed (FRM_AA6iii).
FRM_AA6i: Legal transactions
Legal transactions are reversible (i.e. form submission can be reversed).
Correct example(s)<p>You have successfully submitted your 2013 tax return. You have two days to <a href="../changereturn.htm">make any changes</a>.</p>FRM_AA6ii: Legal transactions
Legal transactions can be checked (i.e. data entered is checked for errors and the user is allowed to correct the errors).
Correct example(s)<p>Your 2013 tax return information is provided. Please review and <a href="../editreturn.htm">edit</a> as necessary or <a href="../submitreturn.htm">submit to the Australian Taxation Office</a></p>.FRM_AA6iii: Legal transactions
Legal transactions can be confirmed (i.e. a mechanism is available for reviewing, confirming, and correcting information before finalizing the submission).
Correct example(s)<p>Please confirm that</p> <label for="cnfm"> Yes, everything in my 2013 tax return is true and correct</label> <input name="type" value="confirm" id="cnfm" type="checkbox">FRM_AA7: Error suggestions
Error messages include suggestions.
Correct example(s)<label for="postcode">Postcode (required)<br><span class="error">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>
<label for="postcode">Postcode (required)<br><span class="error">Please enter your postcode</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>
FRM_AA8: Error messages
Error messages are not available when style sheets are disabled prior to form submission.
Correct example(s)<label for="postcode">Postcode (required)<br><span class="error">Your postcode is incorrect. Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p> Error correction suggestion is hidden with the stylesheets and is available prior to form submission <label for="postcode">Postcode (required)<br><span class="errorhidden">Your postcode is incorrect. Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>FRM_AA9: Field suggestions
Field error suggestions are included in the field LABEL element.
<label for="postcode">Postcode (required)<br><span class="error">Please enter your postcode, e.g., 6000</span></label><br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>
<label for="postcode">Postcode (required) </label><br> <span class="error">Please enter your postcode, e.g., 6000</span> <br><input id="postcode" name="postcode" size="4" value="adbd" type="text"></p>