Text boxes
Return to the video alternative.
Text boxes
Text boxes are not read aloud by some screen readers. There are two options:
- Use a border and positioned text
- Provide an ALT attribute to the text box
Option 1: Use a border and positioned text
This is the most accessible of the two options.
- Write the required text.
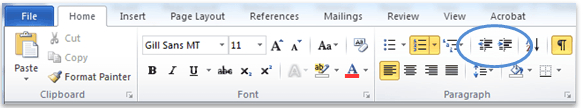
- Under the ‘Home’ tab use the ‘Indent’ option to indent the text as required. Alternatively, you can use the Columns feature (for more information see the section on Column formatting).

- Select the required text.
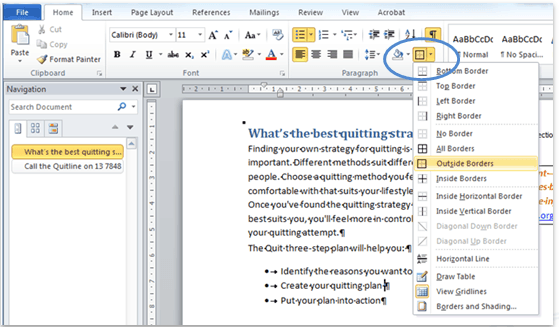
- Under the ‘Home’ tab, select the Border option and select ‘Outside Borders’.

- To modify the colour and weight of the border select ‘Borders and Shading’.
- Do not choose any of the dotted line options, as these are converted to images without alternative text when saving as PDFs.

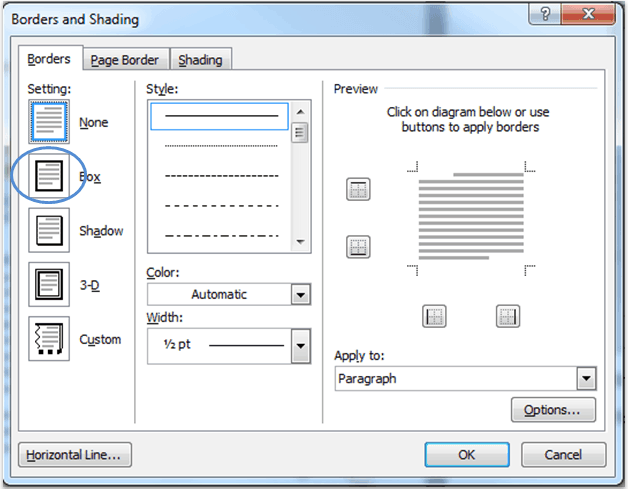
- Under ‘Setting’ select ‘Box’.
- Select a relevant colour from the ‘Color’ option. For example, red is an appropriate colour for a warning.
- Select a relevant weight from the ‘Width’ option. To make the border appear like a text box a width larger than 1 ½ pt is recommended.
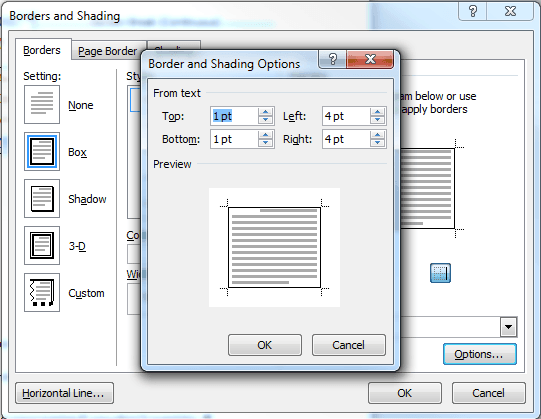
- To change the spacing between the border and the text select the ‘Options’ button.

- To make the border appear like a text box change all options (‘Top’, ‘Bottom’, ‘Left’ and ‘Right’) to 14pt.
Option 2: Provide an ALT attribute to the text box
- Copy the text in the text box.
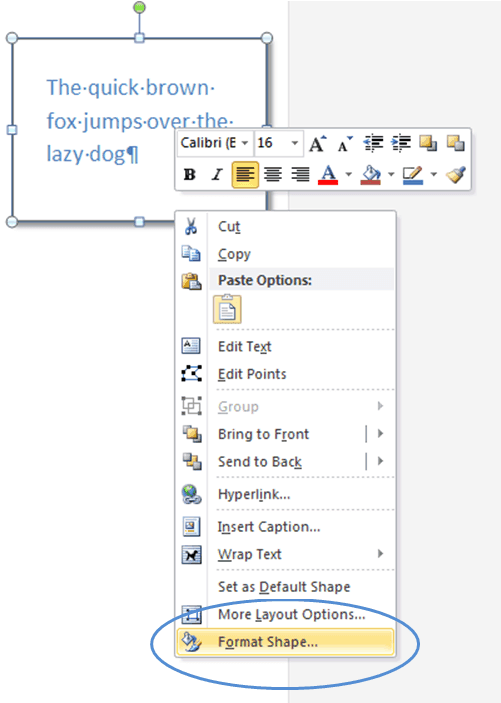
- Right click the text box and select ‘Format shape’.

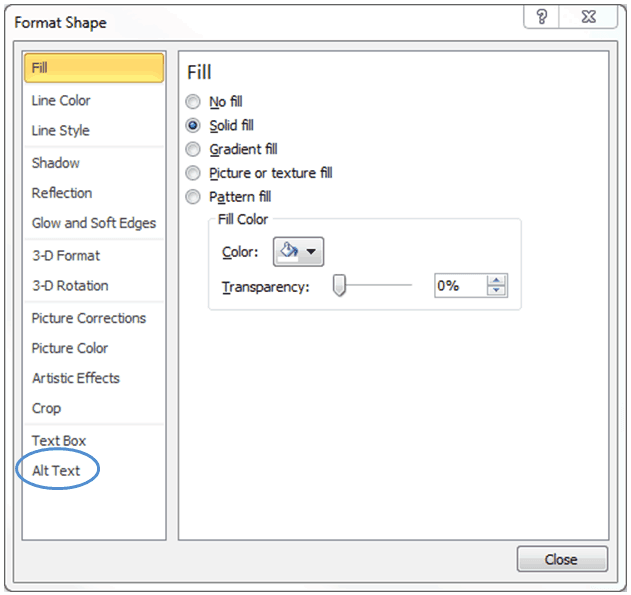
- Select ‘Alt text’.

- Add the alternative text to the ‘Description’ field only; the title is not required.